
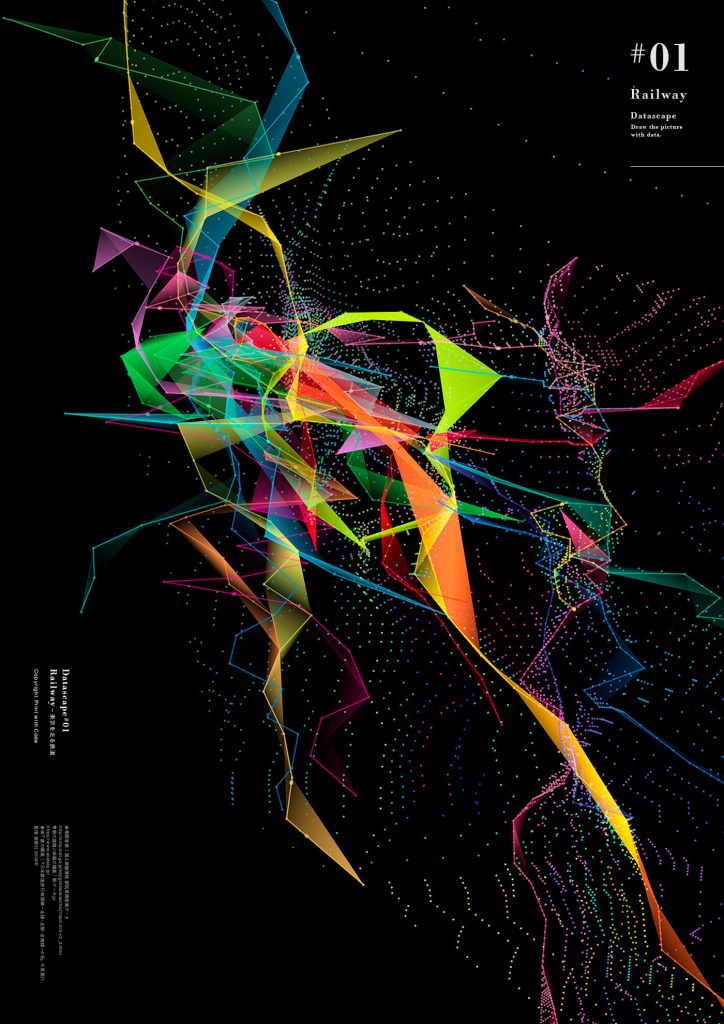
#01 railway – 東京を走る鉄道
> animation

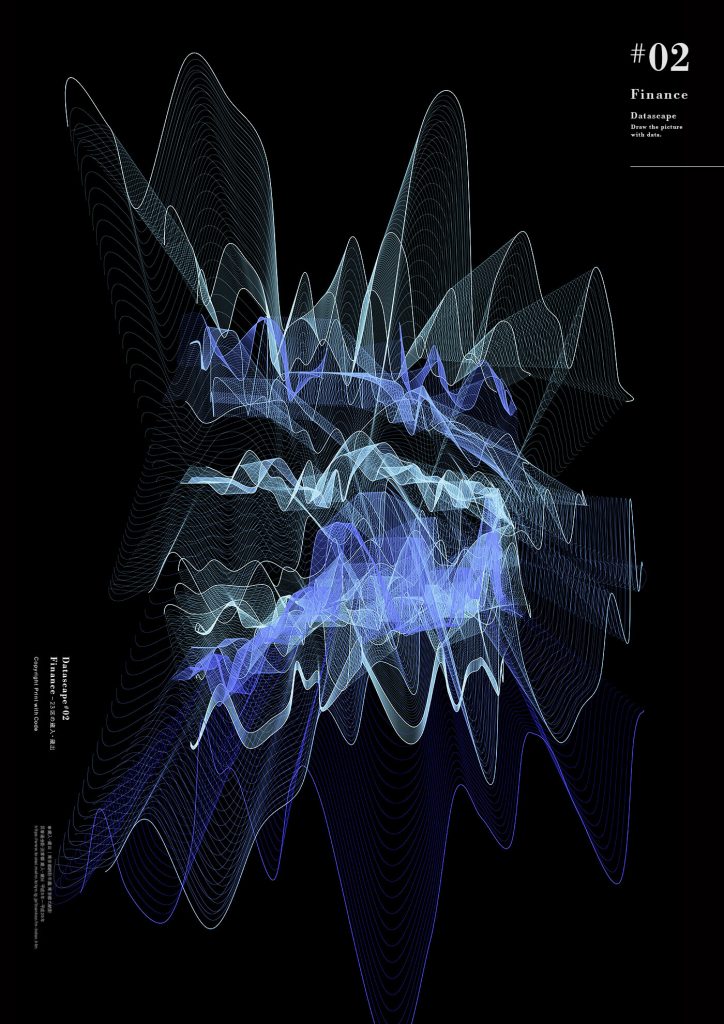
#02 finance – 23区の歳入・歳出
> animation

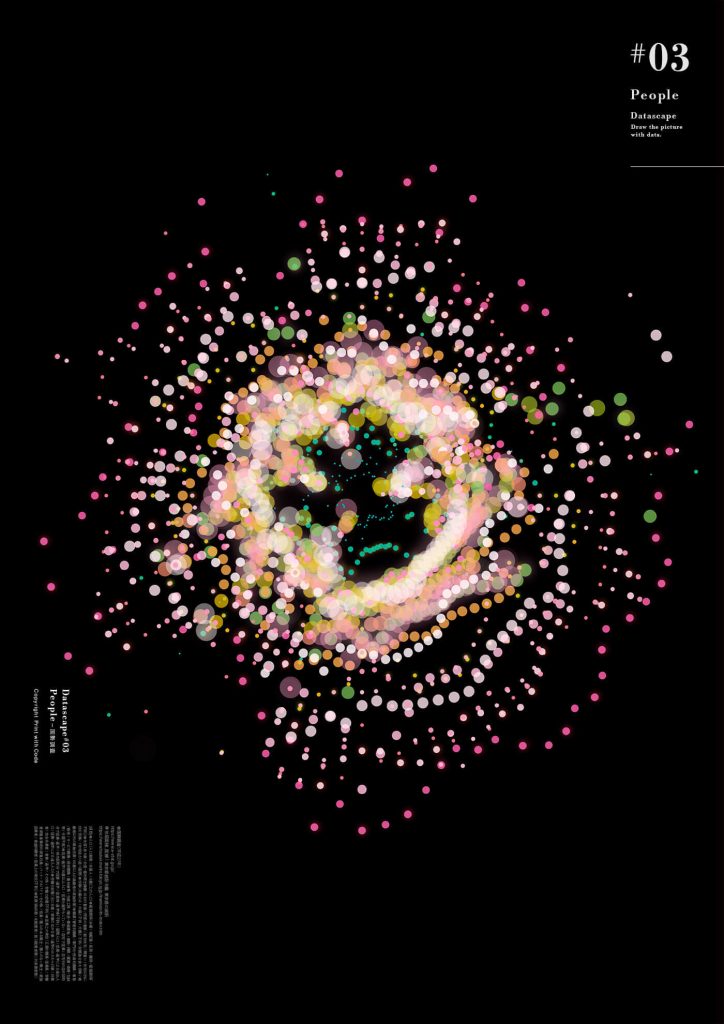
#03 people – 国勢調査
> animation

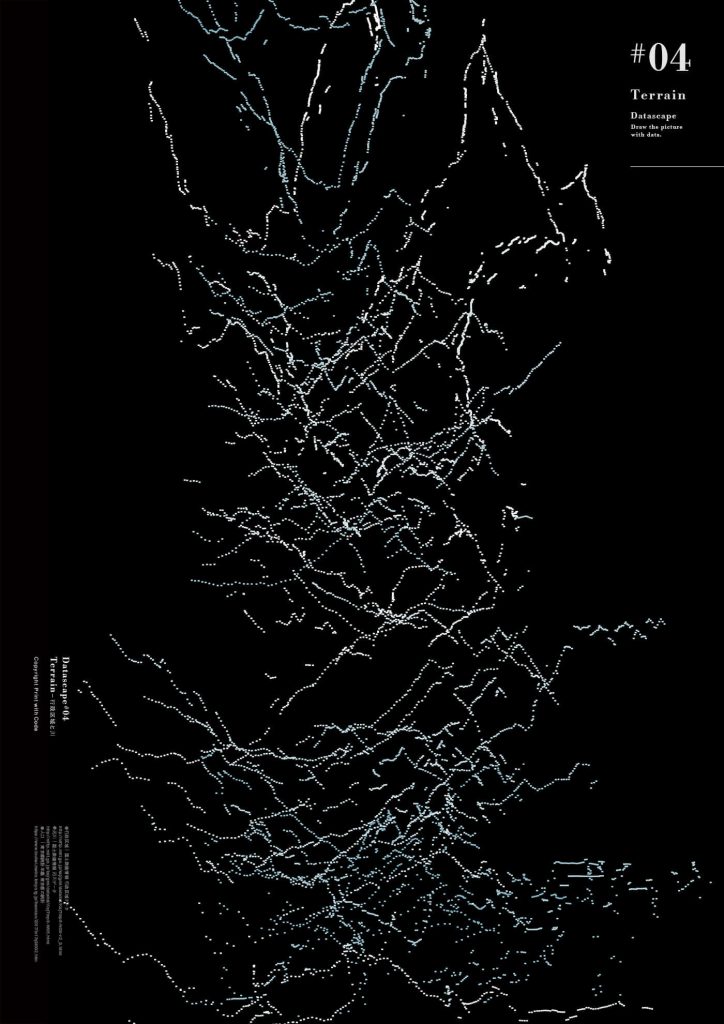
#04 terrain – 行政区域と川
> animation

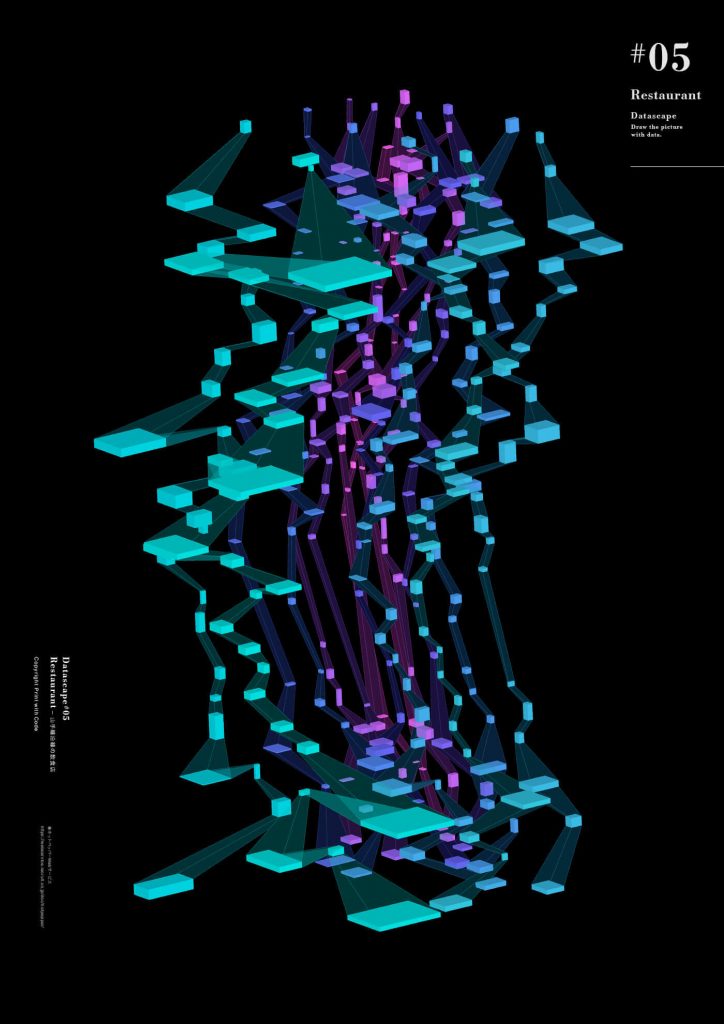
#05 restaurant – 山手線沿線の飲食店
> animation

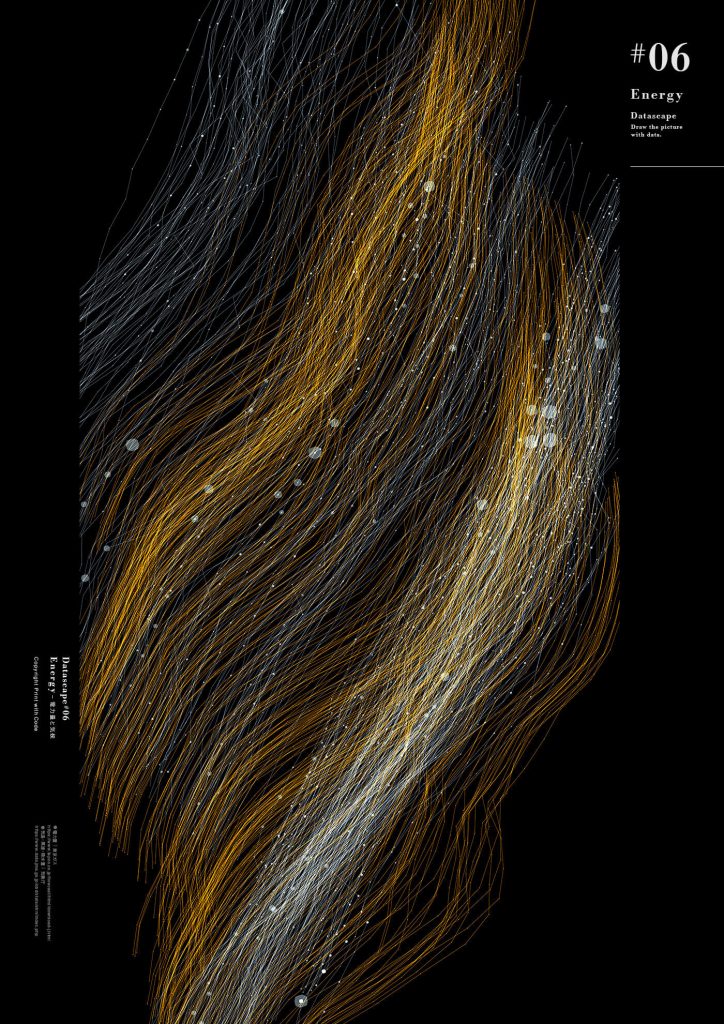
#06 energy – 電力量と気候
> animation
私たちが絵を描く時、きっかけとなるものは目の前にあるものや頭の中で想像したものです。それを絵の具や鉛筆、Illustratorなど何らかの道具を使って表現します。私がプログラムを使って風景を描きたいと思った時、きっかけとなるものは、randomやnoise関数・数式・画像などであり、どれも非常に興味深く面白いものでした。そうして制作を重ね、これまでとは違う何か別のきっかけはないだろうかと探す中でデータを使えないだろうかと考えるようになりました。それがDatascapeの始まりです。
これはデータビジュアライゼーションではありません。何らかの事象を捉えるために「データを視覚化」するのではなく、データを道具として使い、データ内に潜む波やゆらぎを絵画として表現することが目的です。
Description – 作品について
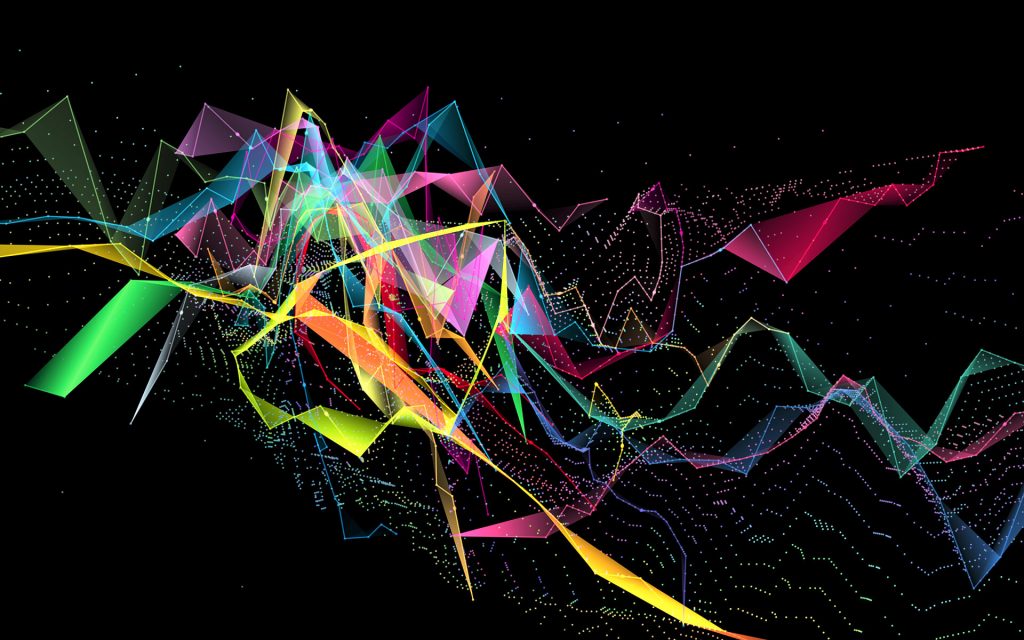
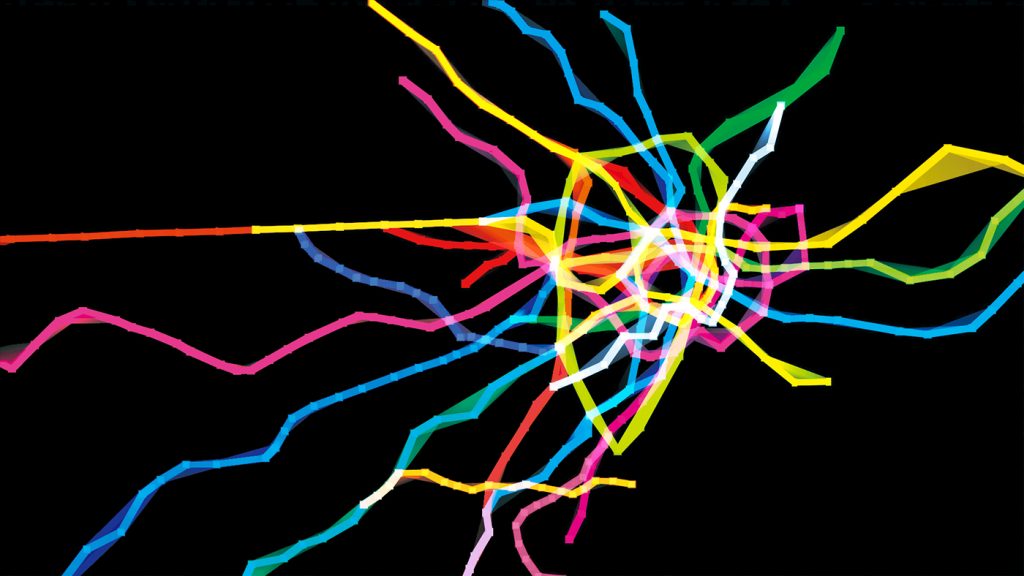
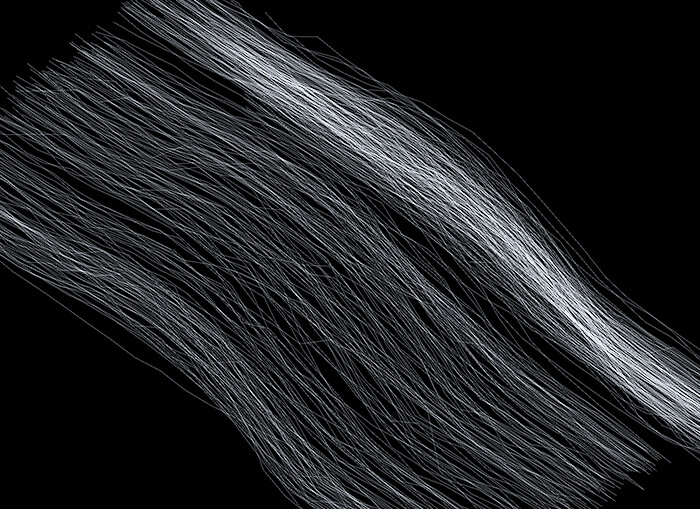
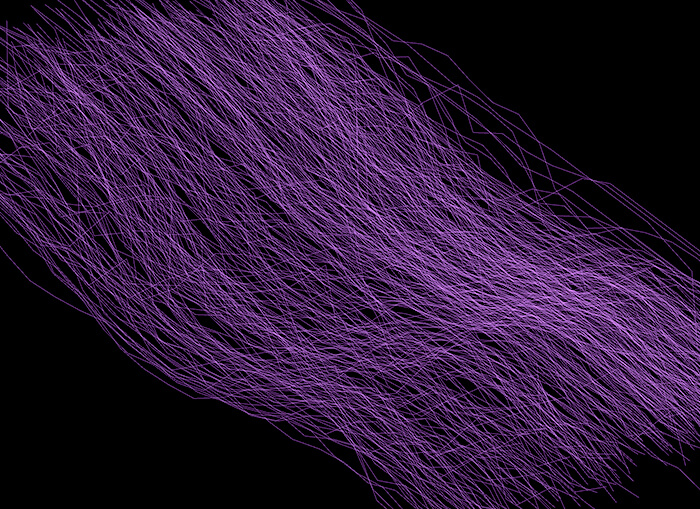
#01 Railway – 東京を走る鉄道
東京の鉄道は複雑で、初めて路線図を見た時は感銘を受け、眺めているだけで心が躍りました。
この作品では、東京を走る鉄道を27路線選び座標と標高をプロットしました。標高はその値をもとに増幅し、繋いだ路線は面で描く処理をしています。また、不透明度は駅の乗降者数に基づいています。路線を移動する点のアニメーションは電車に見立て、始発時間のタイミングに合わせて出現します。路線以外の空間に位置する無数の点は、駅ごとの地面の標高を点でつなぎ、さらにその中点を2度分割しました。

























[data]
●乗降客数 | 国土数値情報 駅別乗降客数データ http://nlftp.mlit.go.jp/ksj/gml/datalist/KsjTmplt-S12-v2_3.html
●駅の座標と地面の標高 | 駅データ.jp https://www.ekidata.jp/
●地下鉄の標高 | 『日本鉄道旅行地図帳-全線・全駅・全廃線-5号』 今尾恵介監修 新潮社 2008年
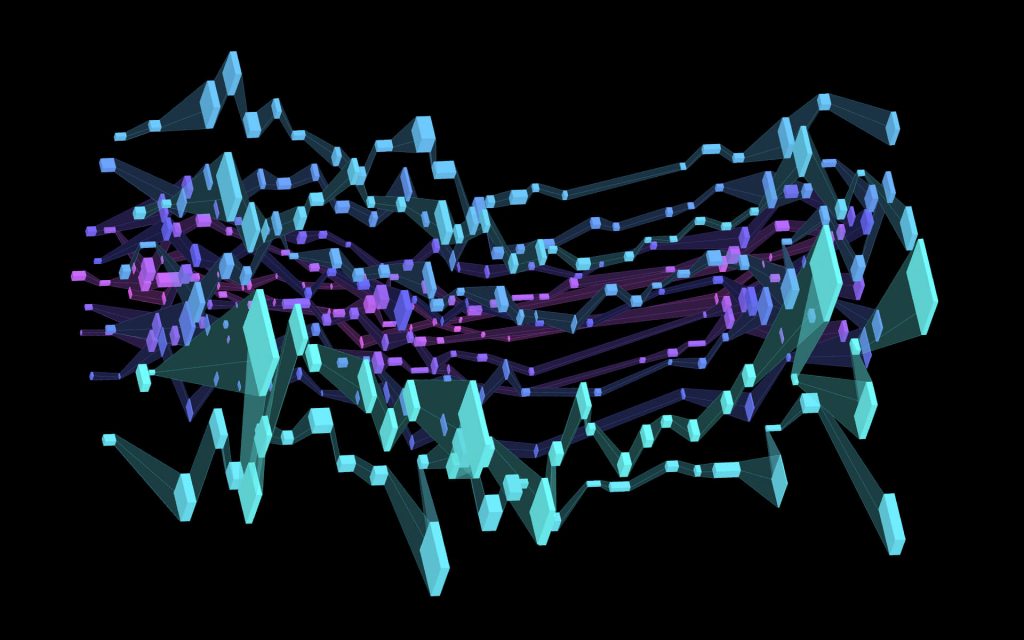
#02 Finance – 23区の歳入・歳出
「歳入・歳出」とは、政府や自治体などの公的機関における、1年間の収入と支出を指します。
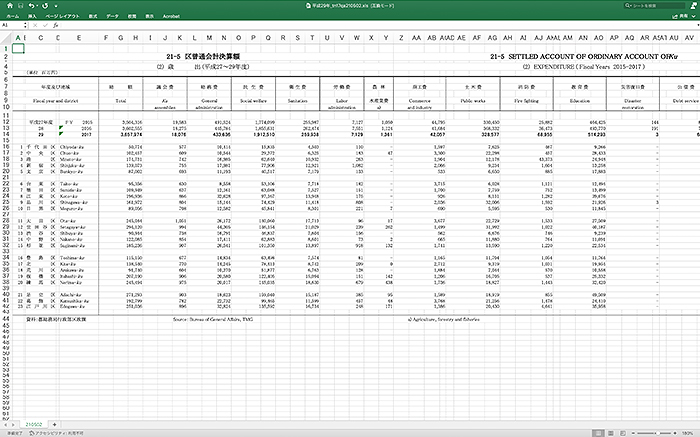
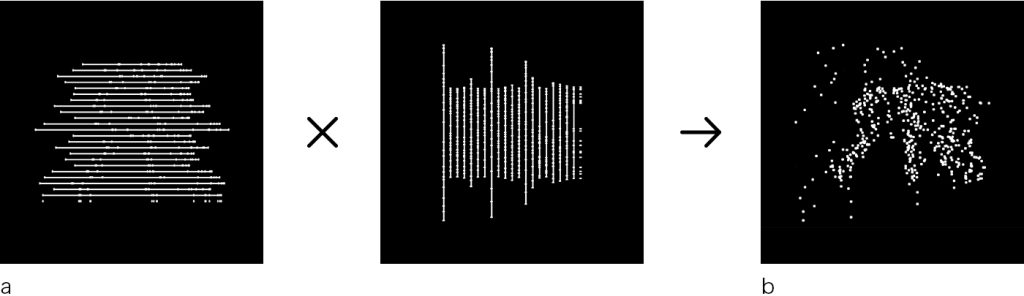
この作品の元データは表形式で、行(縦)が23区名、列(横)が項目になっています。計算方法としては、例えば行の場合、行ごとに合計値に基づいて長さを決め、それに列項目の比率で座標を打っていきます(a)。同じことを列でも行い、最後に行と列の座標を合わせ縦に繋ぎ、ステップで補間しました(b)。前面に押し出される高さは金額の大きさを示しています。平成9年から平成29年という過去約20年間の歳入と歳出を向かい合わせで配置しアニメーションさせており、20年を1周としたとき、1周おきに回転を加えています。項目数は途中で変わるので、突然オブジェクトが増える場合もあります。また、全体のサイズは金額に紐付けられ、近年になるほど増大しています。





[data]
●歳入・歳出 | 東京都統計年鑑 東京都の統計 区普通会計決算額 歳入・歳出 平成9年~平成29年
https://www.toukei.metro.tokyo.lg.jp/tnenkan/tn-index.htm
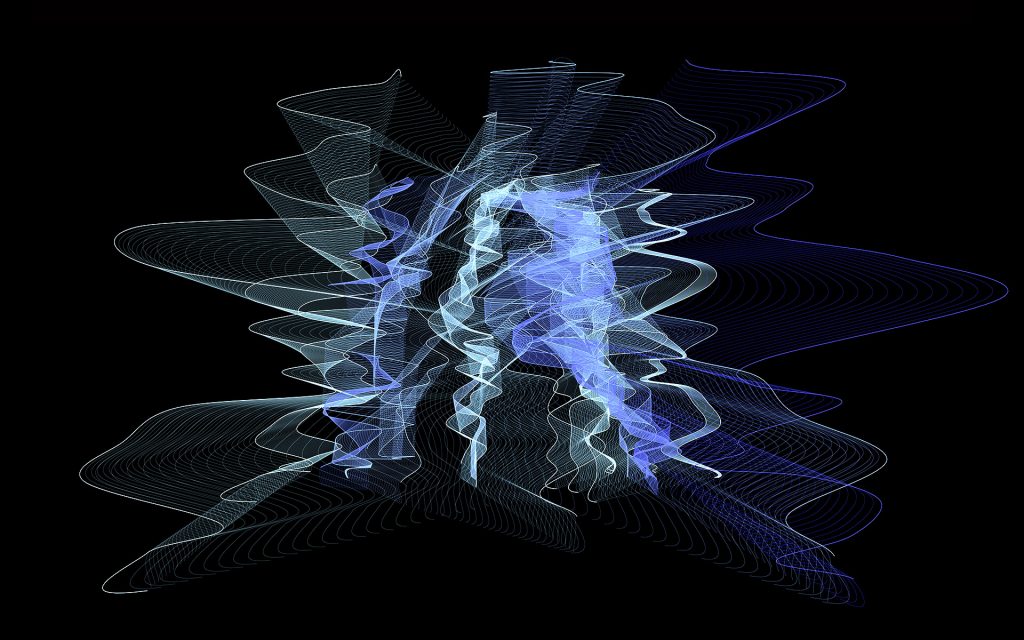
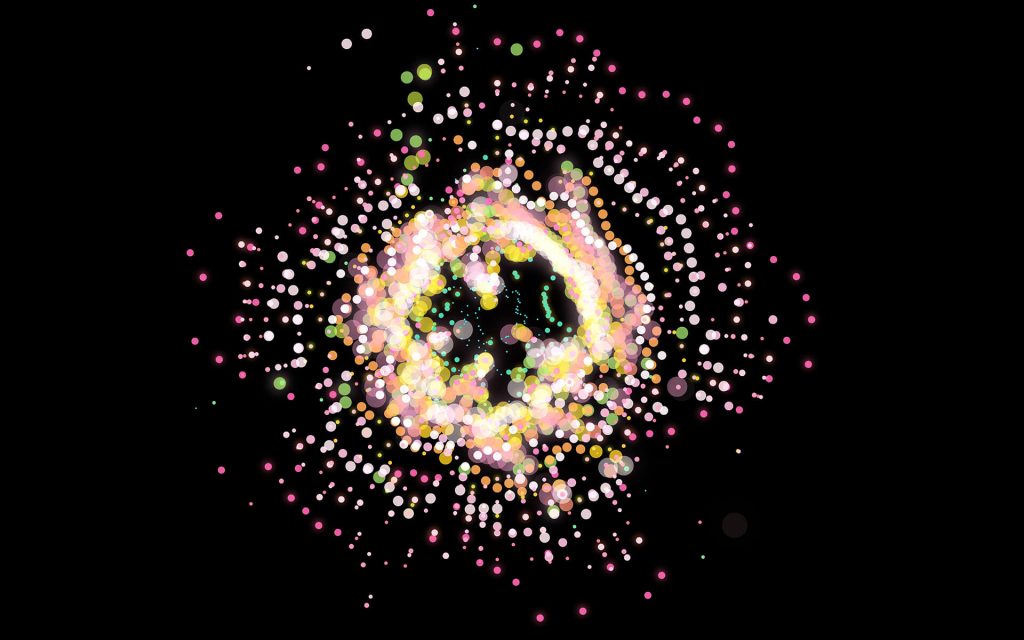
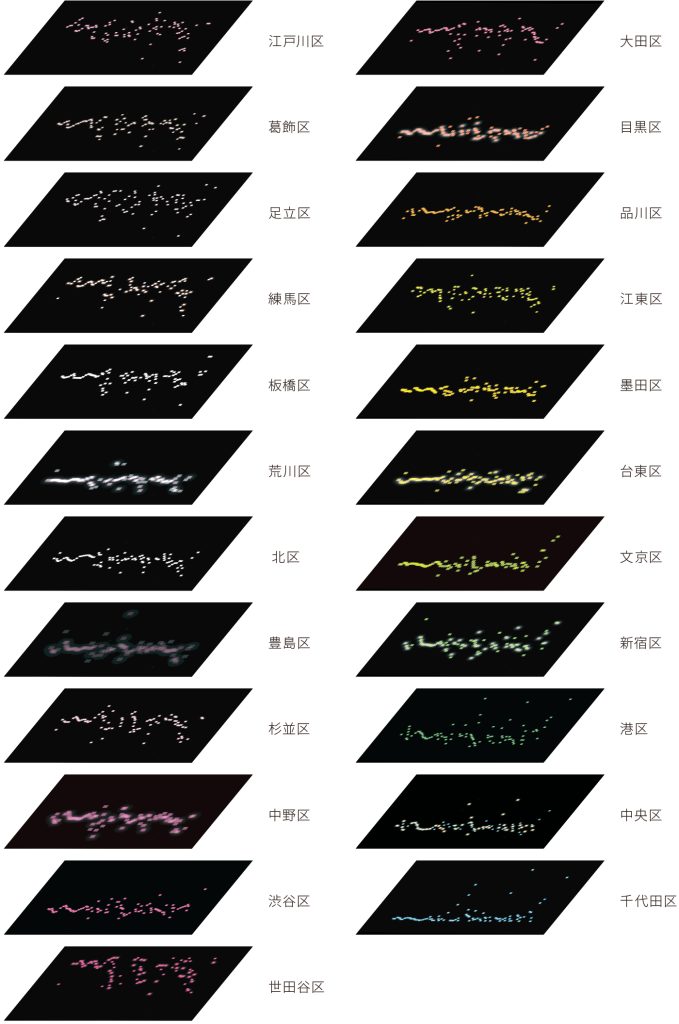
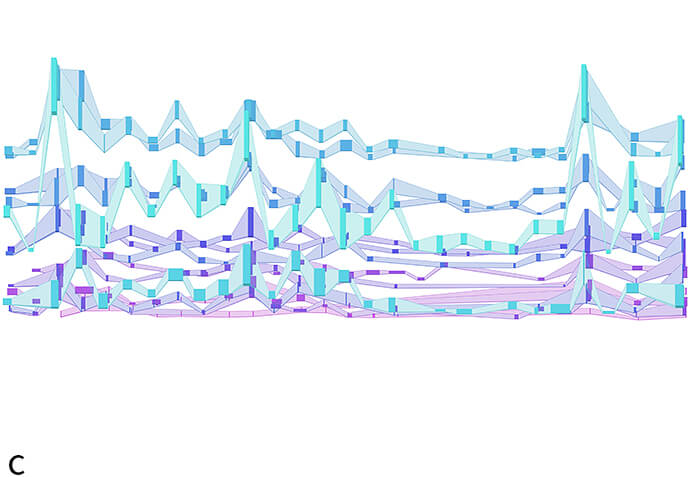
#03 People – 国勢調査
私は版画家でもあり、しばしばその思考をコーディングにも取り入れます。版画で多色摺りというものがありますが、色版に分けて薄い色から重ねて摺ります。
この作品では、主に「人」に焦点を当てた国勢調査などのデータ88項目を集めました。区ごとに分けてデータを並べ、それを多色摺りを作る時のようにレイヤーとして重ねられないかと考えました。縦軸は項目ごとの比率、サイズと不透明度は人口密度を元に計算されています。表現としてぼかしや座標系の変換なども試みました。

[data]
●歳入・歳出 | 東京都統計年鑑 東京都の統計 区普通会計決算額 歳入・歳出 平成9年~平成29年
https://www.toukei.metro.tokyo.lg.jp/tnenkan/tn-index.htm
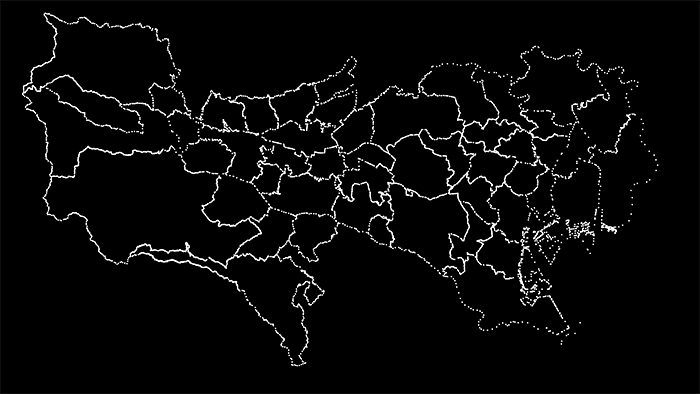
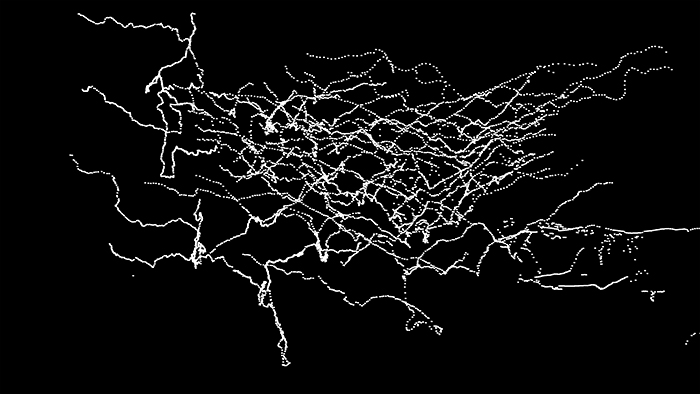
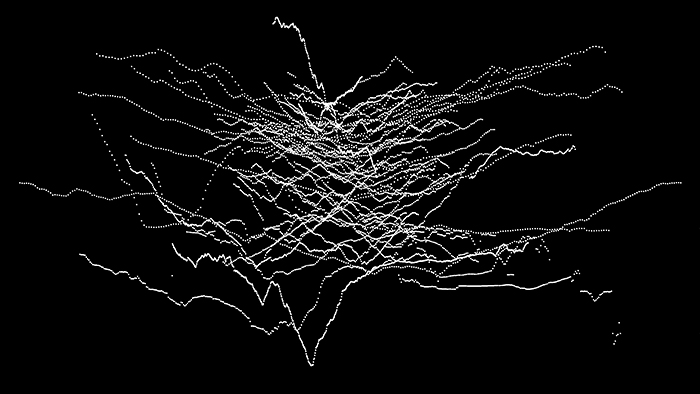
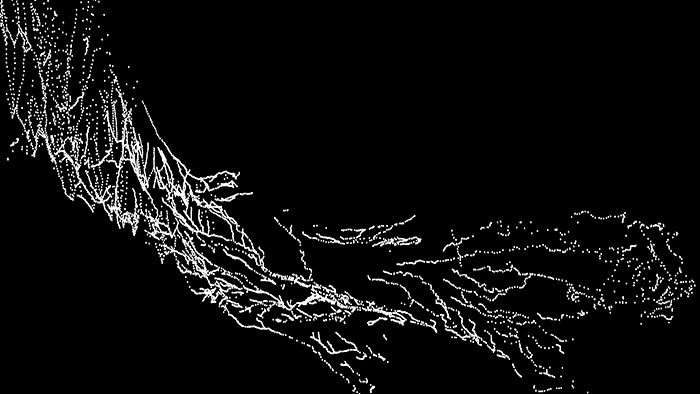
#04 Terrain – 行政区域と川
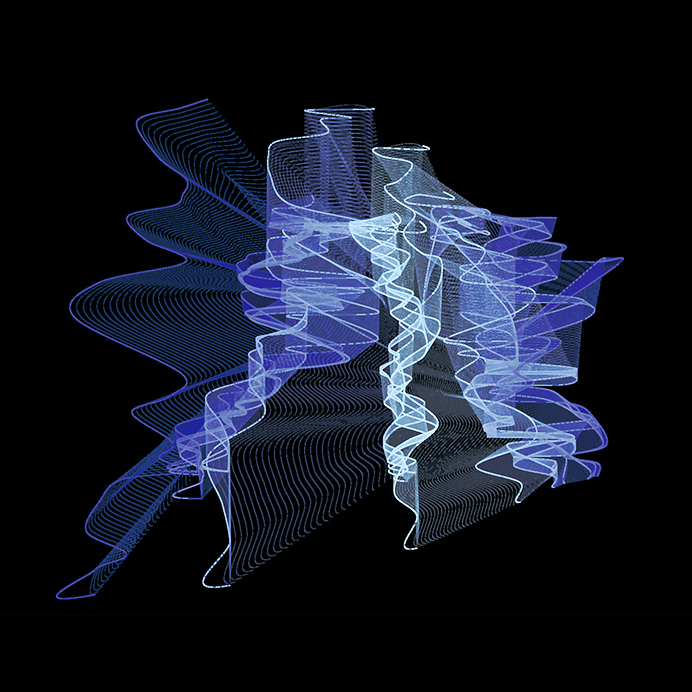
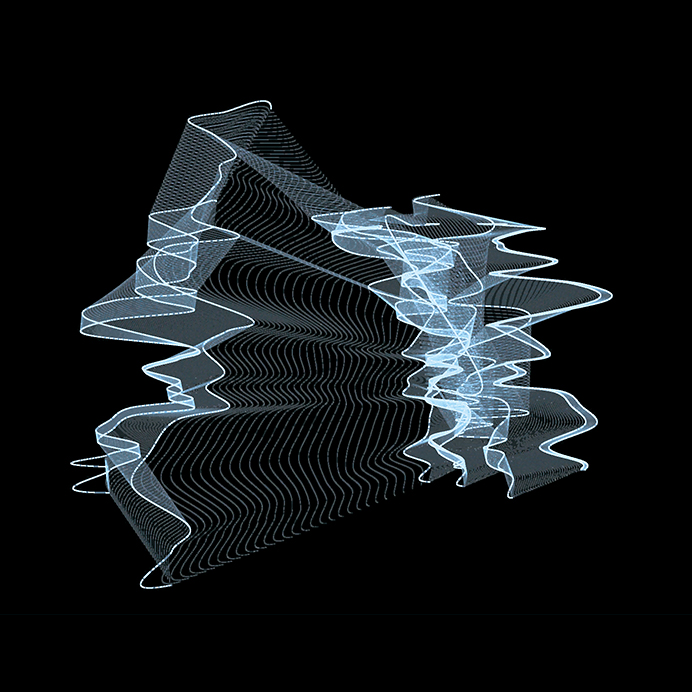
最初に行政区域座標に奥行きを加えてプレビューした時、全く想像していなかった形が見え面白く(a)、この形を使って何か作りたいと思いました。私はもうひとつ異なる地形データを重ねたいと考え、川のデータを選びました(b)。そしてこれらの地形を形作る点をただの点として考えた時に、2つの地形の点はお互い入れ替えが可能だと考え、行政区域から川へx・y座標だけ入れ替えるアニメーションを作成しました。z座標は行政区域の人口に紐付けられ、点の順序は元データの順に基づいています。






一番最後の画像は真横から見た図で、西にいくにつれ標高が高くなっています。
[data]
●行政区域 | 国土数値情報 行政区域データ http://nlftp.mlit.go.jp/ksj/gml/datalist/KsjTmplt-N03-v2_3.html
●河川 | 国土数値情報 河川データ http://nlftp.mlit.go.jp/ksj/gml/datalist/KsjTmplt-W05.html
●人口 | 東京都統計年鑑 東京都の統計 https://www.toukei.metro.tokyo.lg.jp/tnenkan/2017/tn17q3i002.htm
#05 Restaurant – 山手線沿線の飲食店
山手線沿線の飲食店をtreemapとアニメーションで表現しました。
treemapとは、データの量によって面を分割し、データを可視化をする方法です。
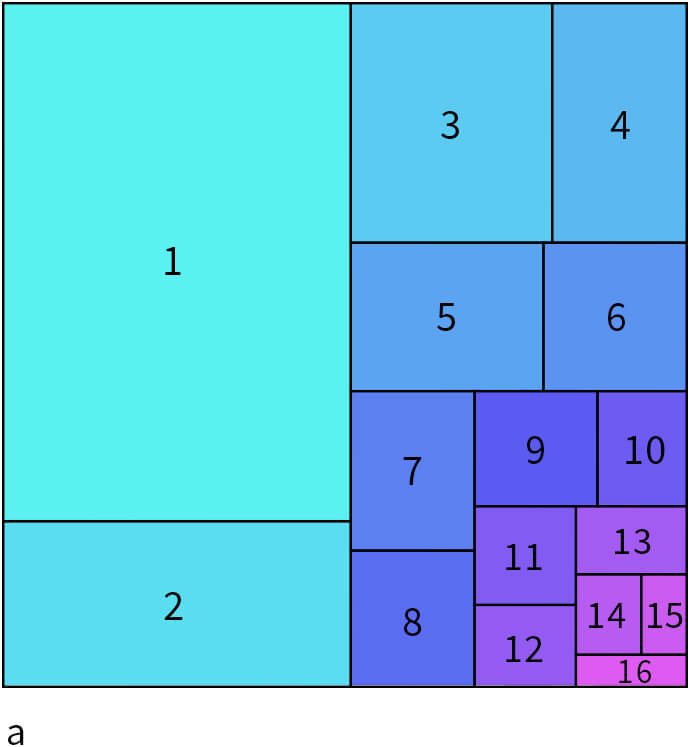
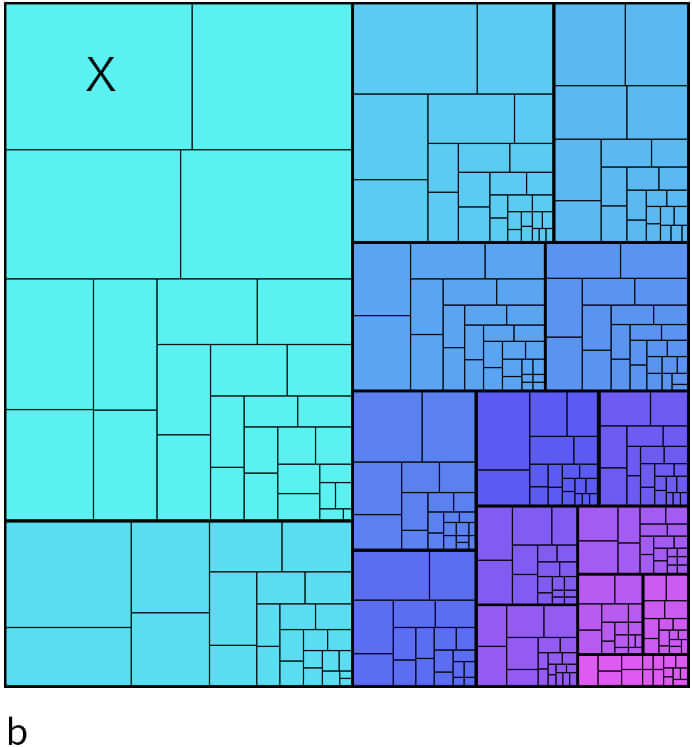
料理を16ジャンル別にTreempで分割し(a)、さらにその中を店舗の多い駅順に分割しました。(b)
例えばbの四角のひとつXは、”渋谷駅の居酒屋の総数” になります。


a. 料理を16ジャンル別にTreempで分割
居酒屋 / 2. 和食 / 3. ダイニングバー / 4. イタリアン・フレンチ / 5. 焼肉・韓国料理 / 6. 中華 / 7. カラオケ・パーティ / 8. カフェ・スイーツ / 9. バー・カクテル / 10. アジアン / 11. 洋食 / 12. お好み焼き・もんじゃ・鉄板焼き / 13. 創作料理 / 14. 各国料理 / 15. その他グルメ / 16. ラーメン
b. aの中を店舗の多い駅順に分割
奥行きは山手線の駅順(新宿駅-代々木駅の順)に並んでいます。(c)
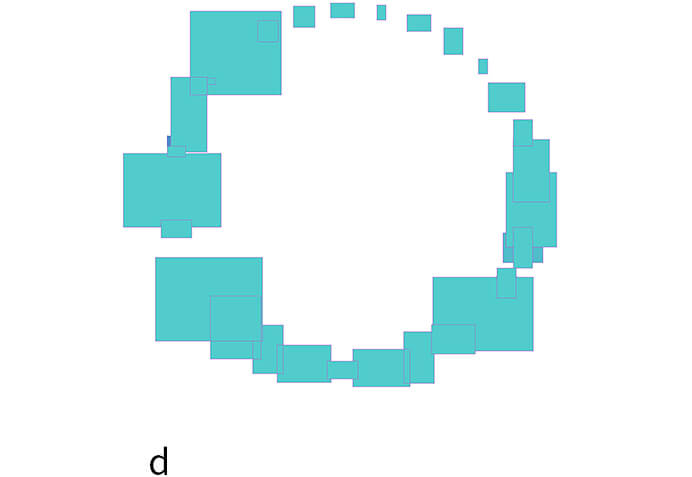
途中に出現する円は、山手線を円環順に繋いだもので(d)、アニメーションによる様々な形の変化を遊んでいます。


c. 山手線の駅順(新宿駅-代々木駅の順・29駅)に並べる ※データは高輪ゲートウェイ駅ができる前のデータです
新宿, 新大久保, 高田馬場, 目白, 池袋, 大塚, 巣鴨, 駒込, 田端, 西日暮里, 日暮里, 鶯谷, 上野, 御徒町, 秋葉原, 神田, 東京, 有楽町, 新橋, 浜松町, 田町, 品川, 大崎, 五反田, 目黒, 恵比寿, 渋谷, 原宿, 代々木
b. 山手線の円環
[data]
ホットペッパーAPI / リクルート WEBサービス https://webservice.recruit.co.jp/
#06 Energy – 電力量と気候
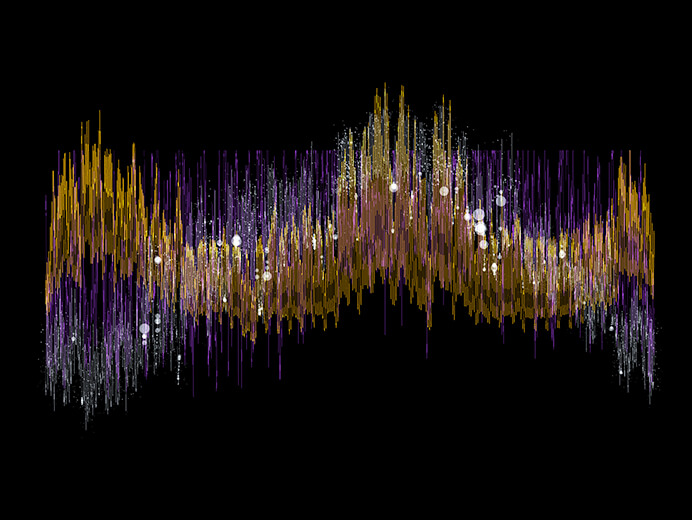
電力量と気候の相関を考えた時に、それらを1つの絵にしてみようと思いました。
1年間の東京の電力使用量・気温・風速・降水量を、1時間ごとに取得したデータを用い、
横軸に日付け、縦軸に量、奥行きは時間をマッピングさせています。







[data]
●電力使用量 | 東京電力パワーグリッド https://www.tepco.co.jp/forecast/html/download-j.html
●気温・風速・降水量 | 気象庁 https://www.data.jma.go.jp/gmd/risk/obsdl/index.php
Posters