動くアナモルフォーシス
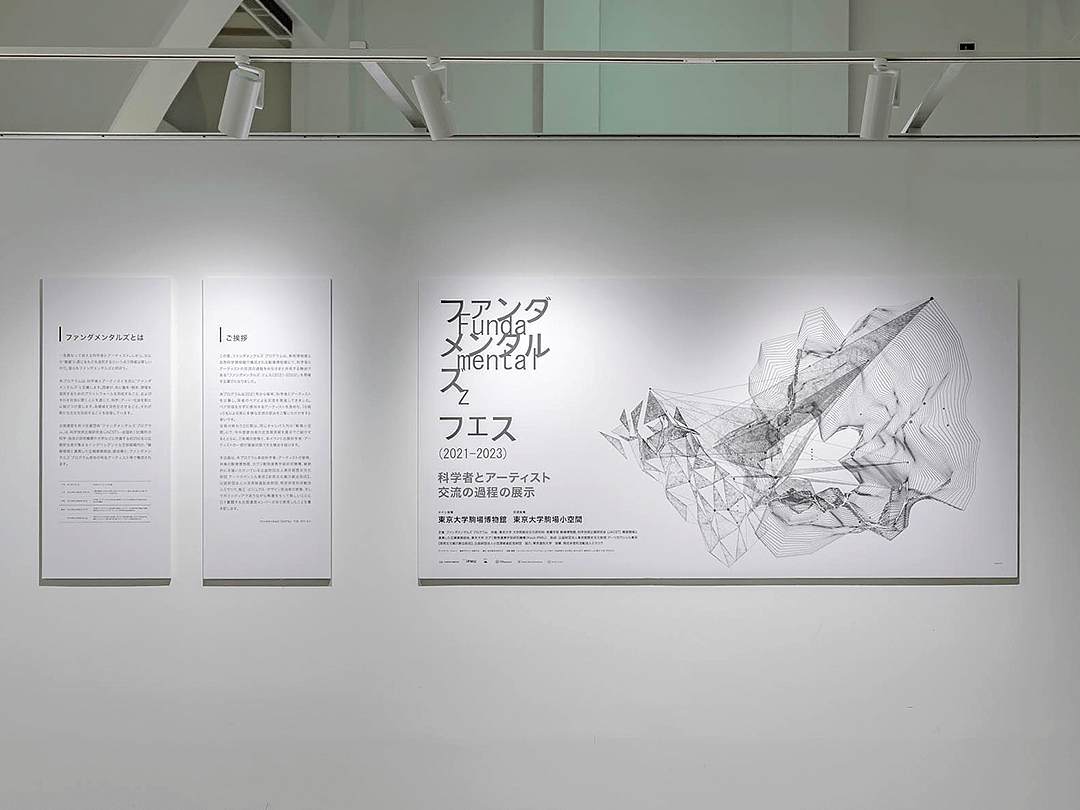
ICC キッズ・プログラム 2024 キミ( ).コード( ).セカイ( ) にて、オープンデータを使用したDatascapeと、アナモルフォーシスという手法を使った Curiosity Blocks を展示しました。







提供:NTTインターコミュニケーション・センター [ICC]
以下、ICC キッズ・プログラム 2024 Webサイトより作品の説明
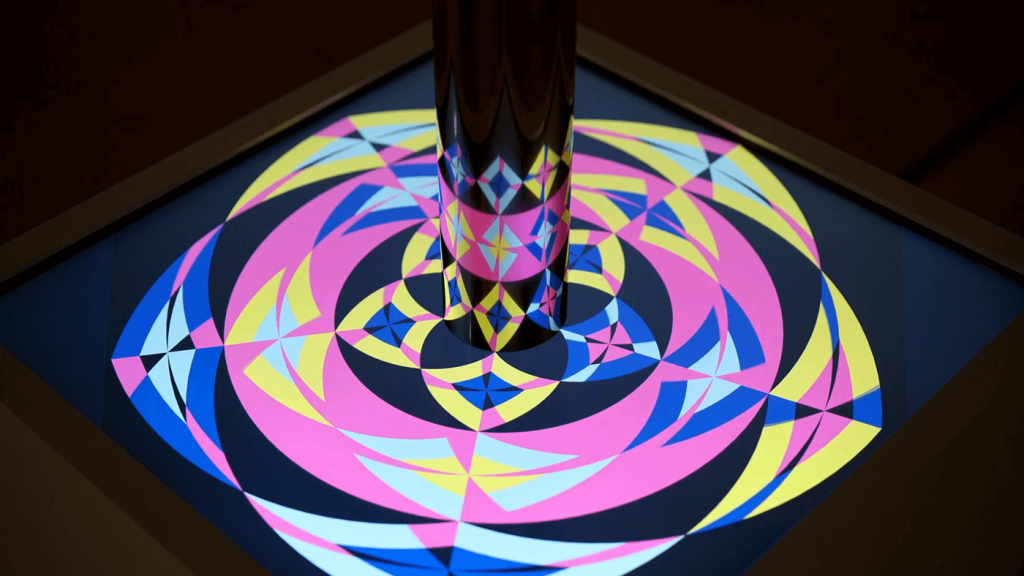
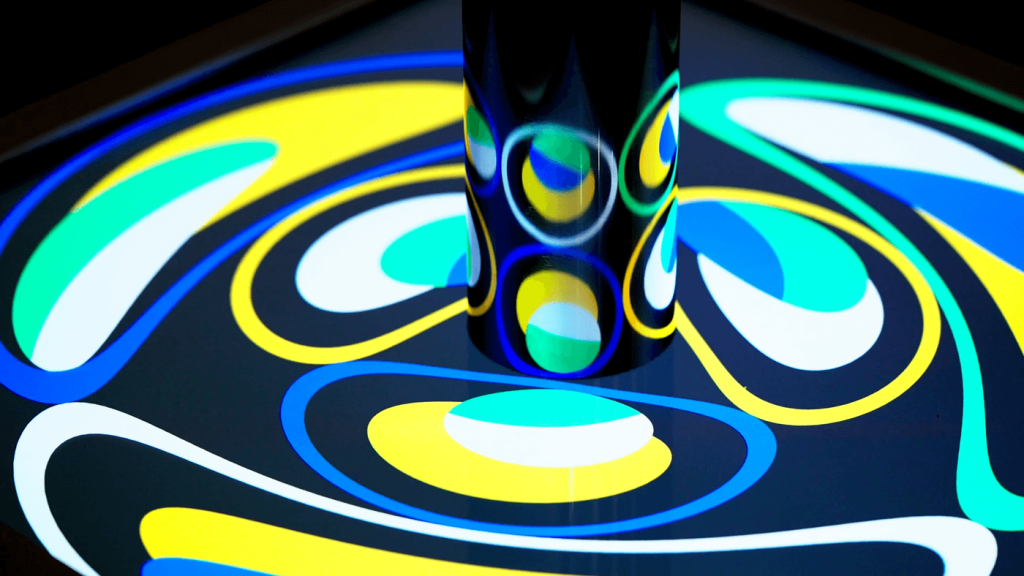
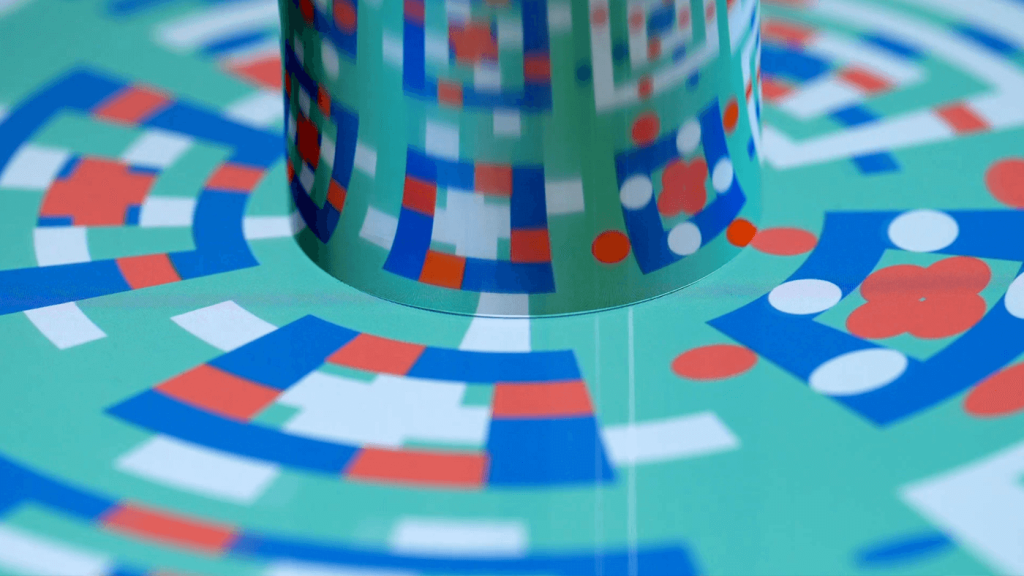
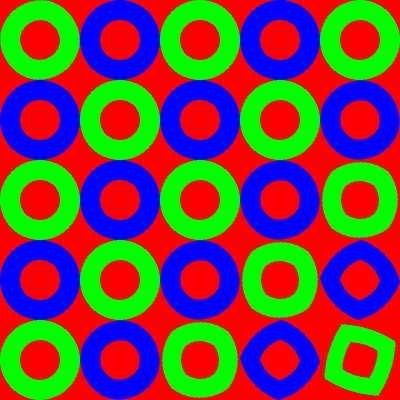
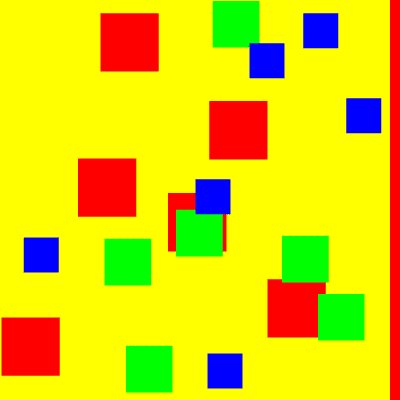
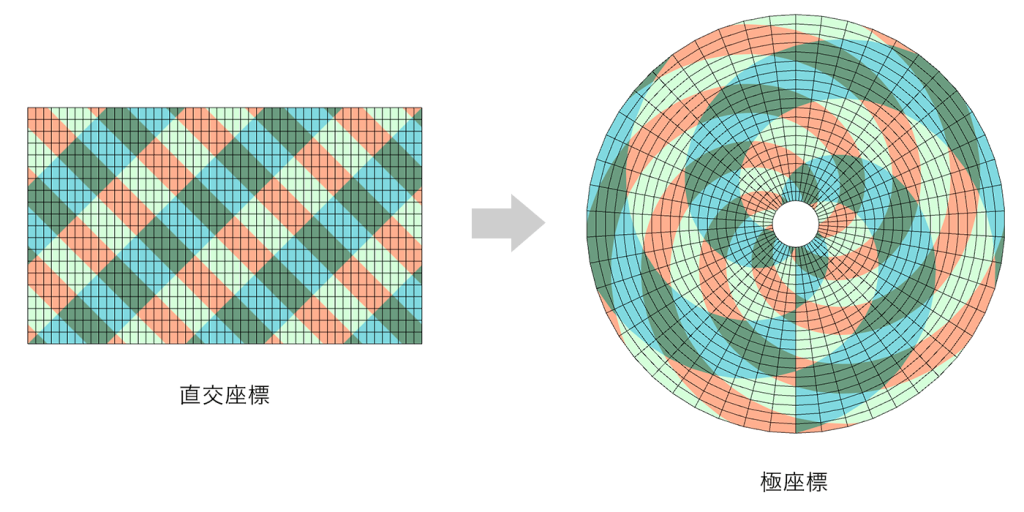
《Curiosity Blocks》は,円筒形の鏡に写したときに正しく見えるようにあらかじめ歪んだ図を描くアナモルフォーシスという手法を使ったアニメーション作品です.
作者は,好奇心(Curiosity)が繋がり合い,重なり合って新しい知識や発見が生み出される様子をイメージし,複数のアニメーションのパーツを組み合わせる手法を用いました.
また,版画家でもある作者は,版と版画の関係をディスプレイに映る像と鏡に映る像との関係と重ね,多色摺の版画のようにそれぞれの色が固有の層をもち,重なりあってレイヤー構造を形成するようすをアニメーションに取り入れました.
タイトルの「Blocks」には.「塊」「グリッドで区切った区画」「プログラムの中の一連の命令」「木版画の版」などの意味合いが込められています.
アナモルフォーシスを用いたのは、私がよく版画の展示で行う、版と摺ったものを同時に展示する行為と重なるところがあり、ある意味アナモルフォーシスも版画のように思えたからです。
process
アニメーションの制作プロセスについて、記録しておこうと思います。使用アプリケーションは、主にProcessingです。
①
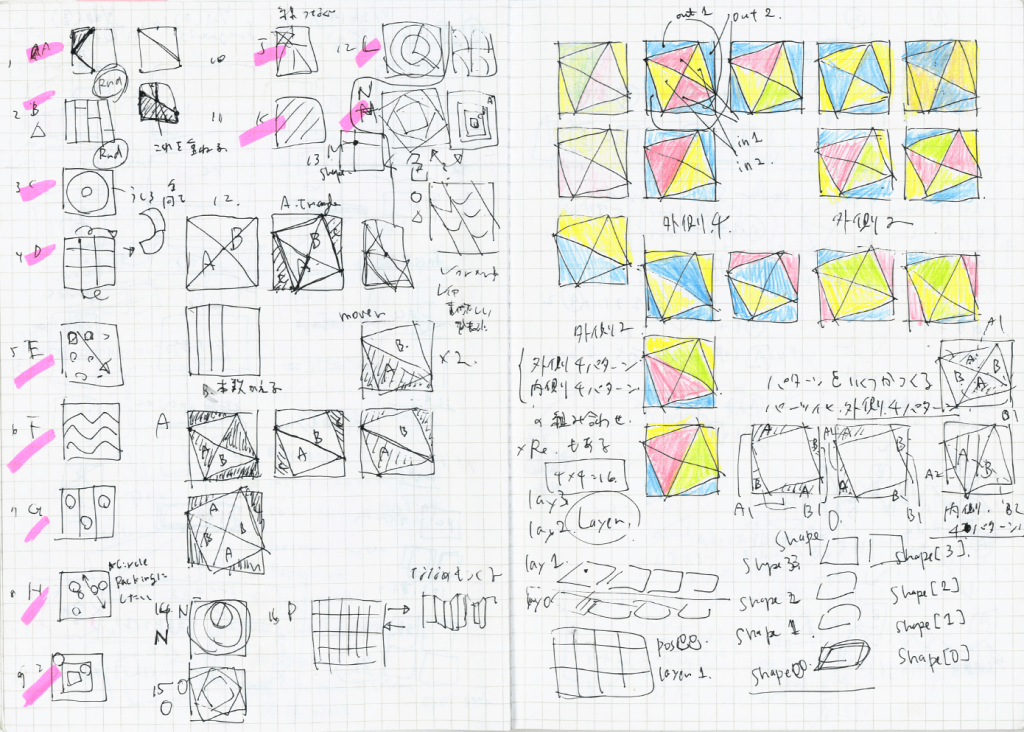
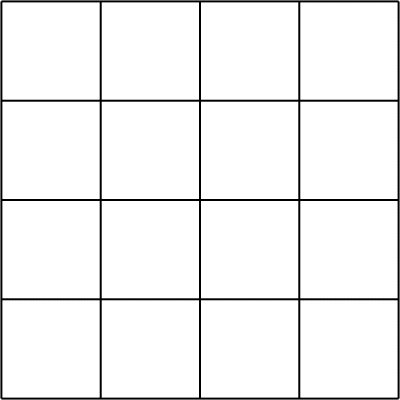
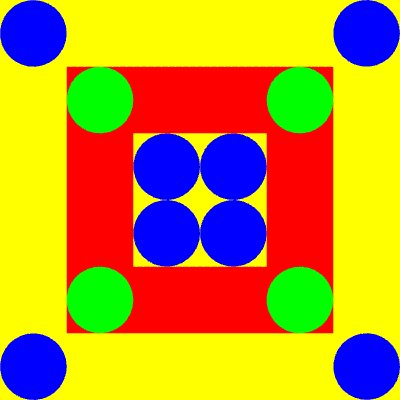
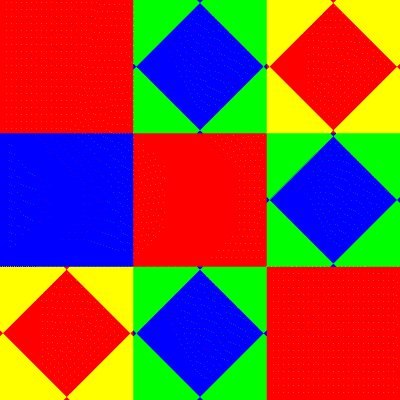
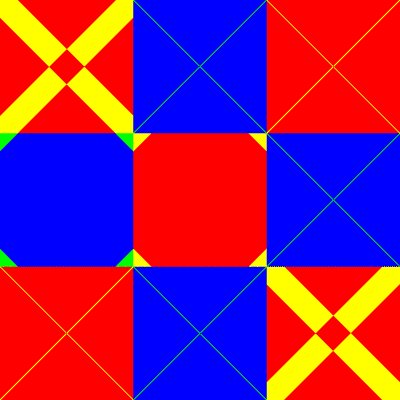
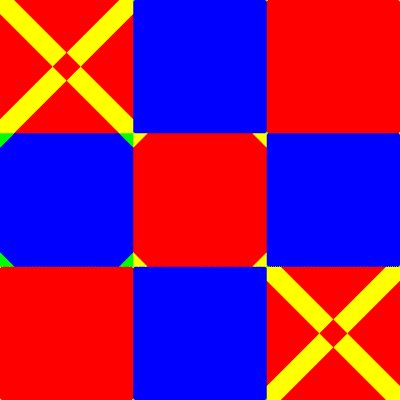
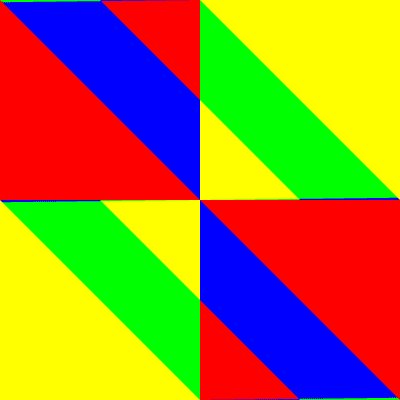
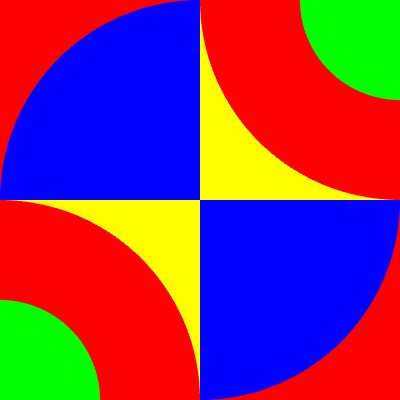
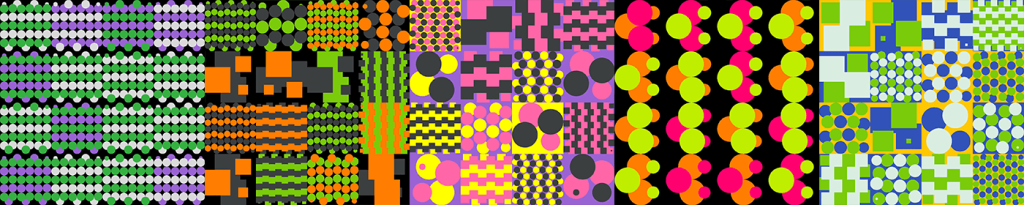
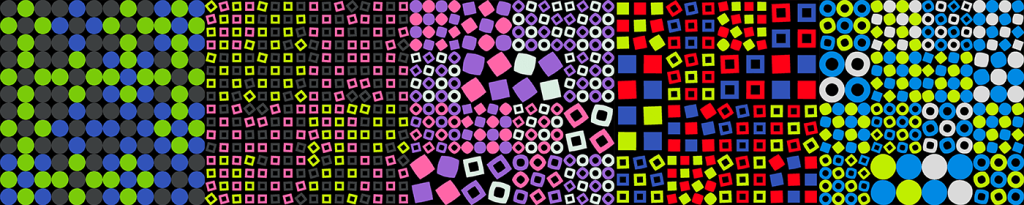
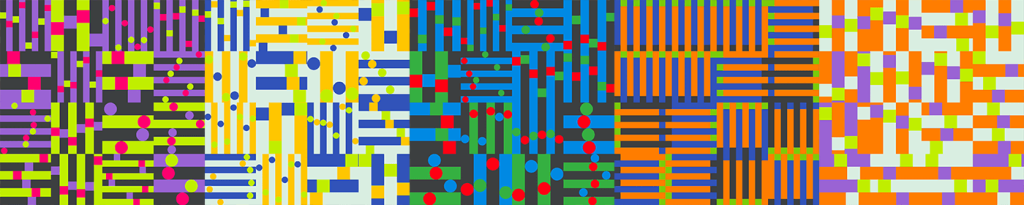
アニメーションは、複数のパーツをブロックのように組み合わせる構造を考えました。そのため、まず16種類のアニメーションパーツとそのバリエーションを制作しました。(A~P)
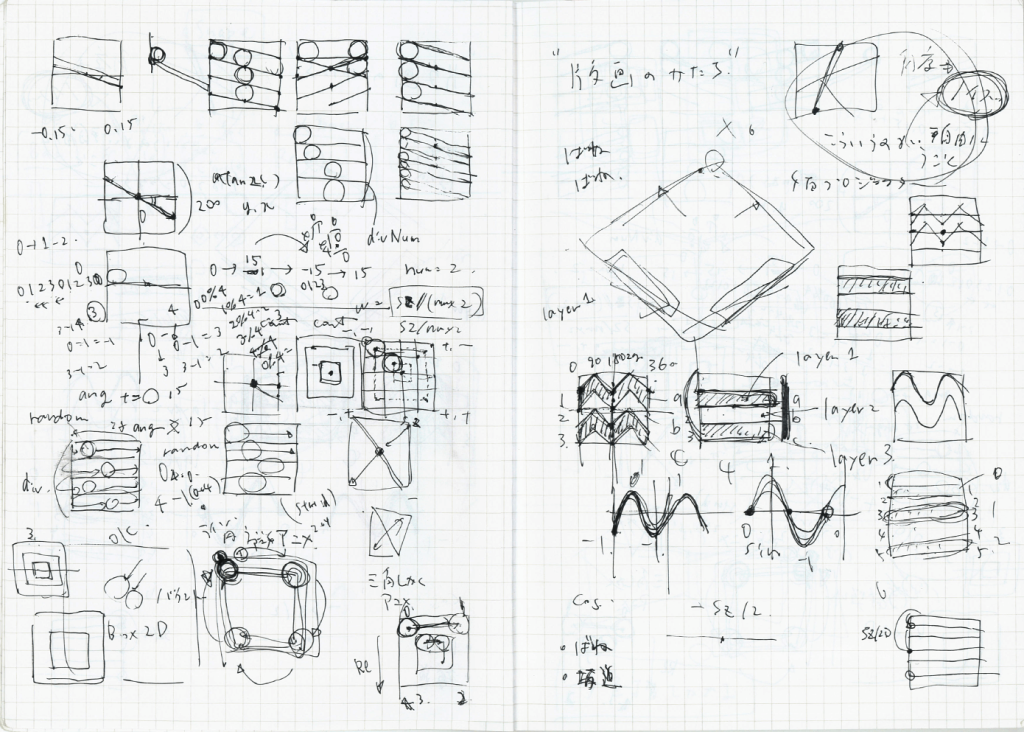
キッズプログラムということで、今後中学や高校で子供達が教わるであろう数学的な要素(三角関数やベクトルなど)も、暗に盛り込んでいます。
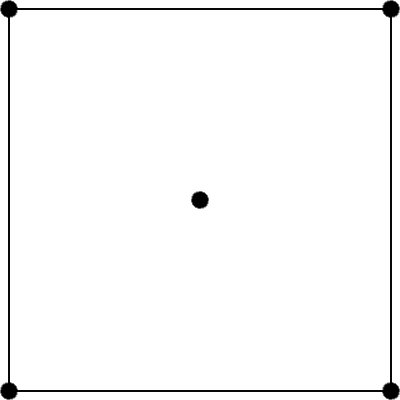
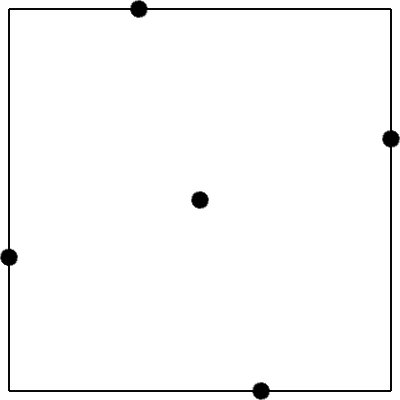
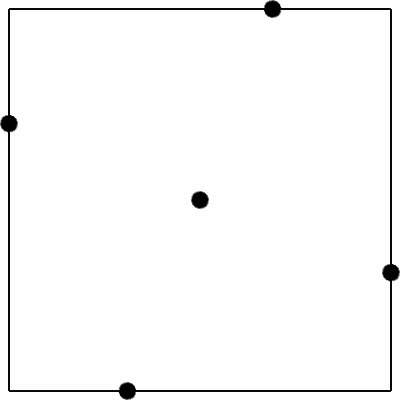
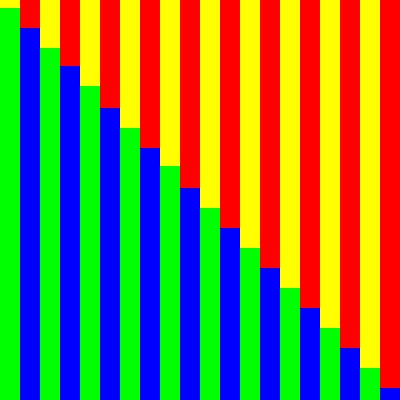
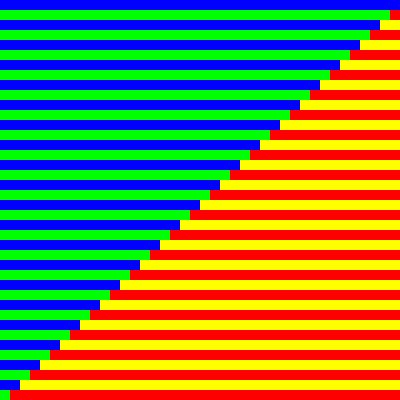
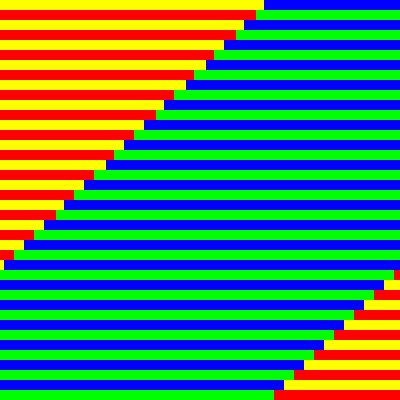
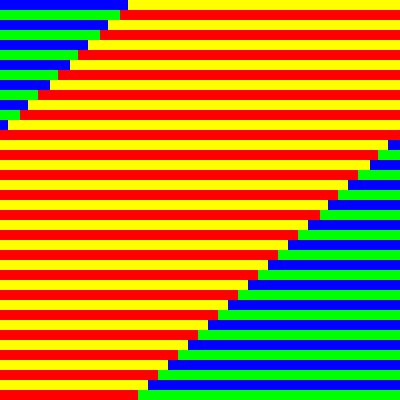
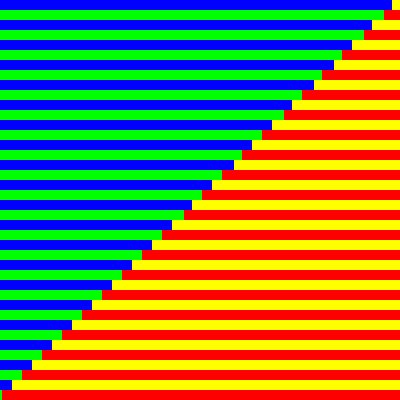
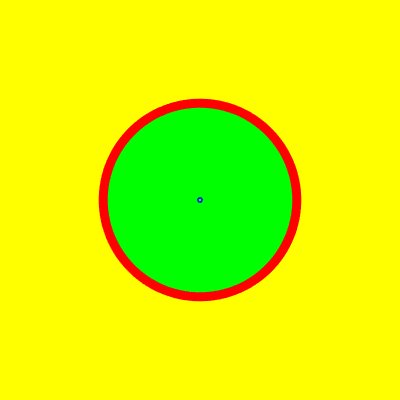
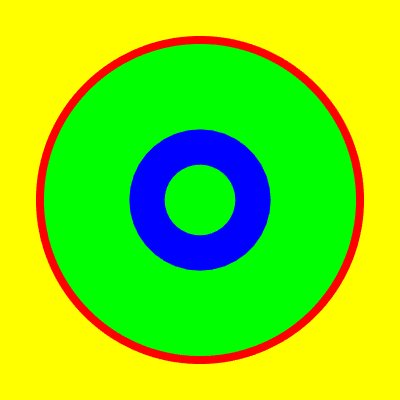
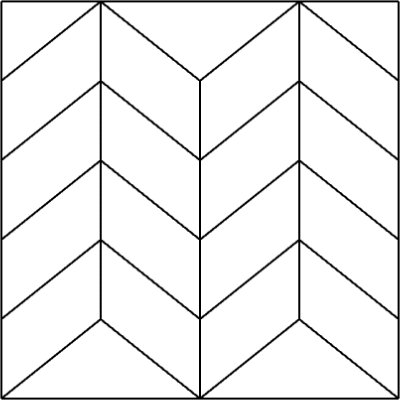
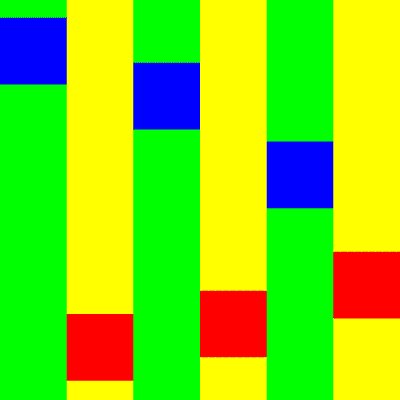
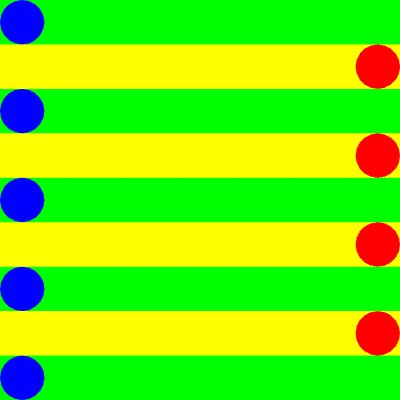
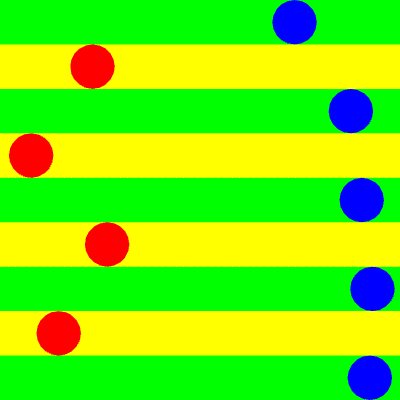
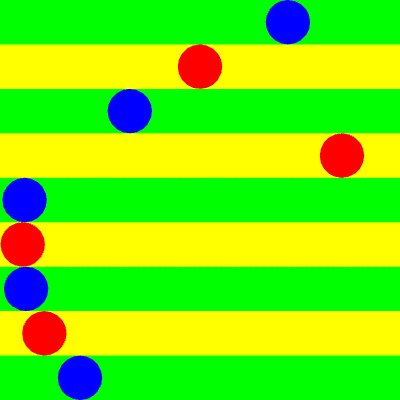
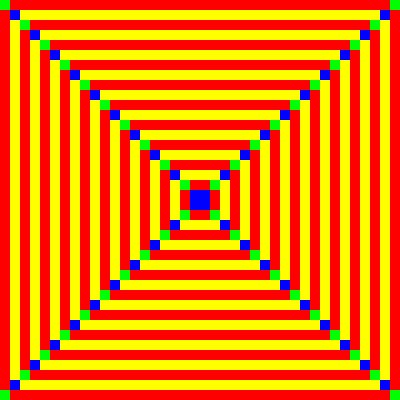
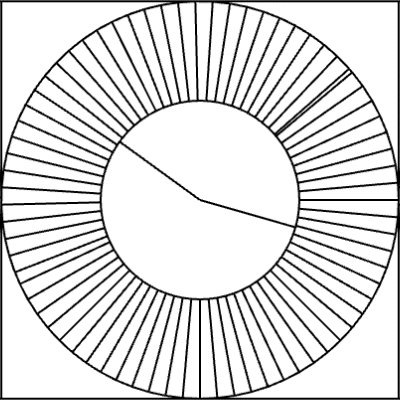
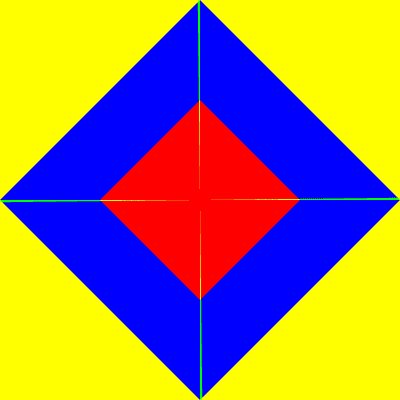
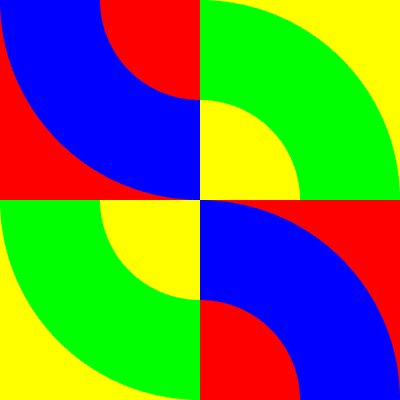
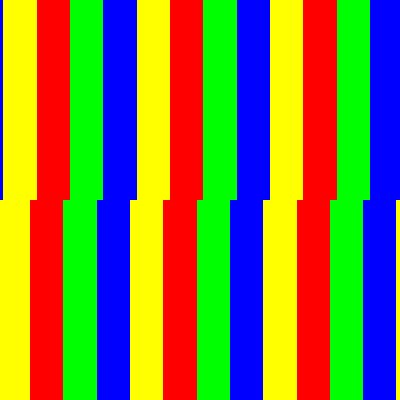
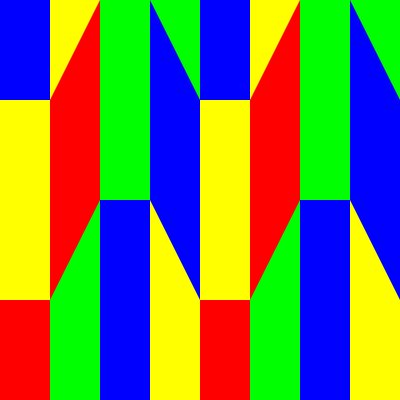
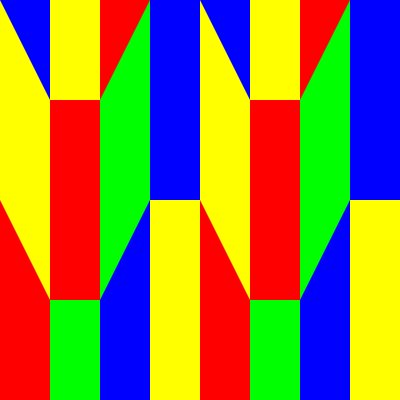
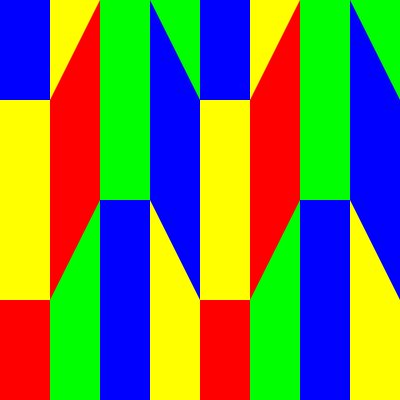
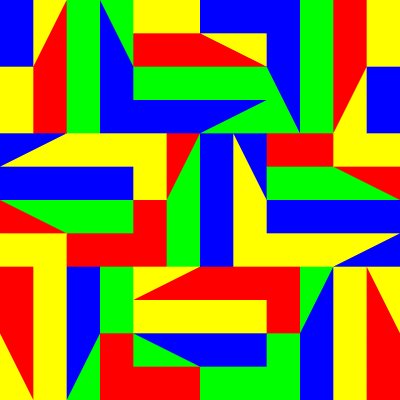
A. 外周を動く点と中心点を任意に繋いだ面のアニメーション





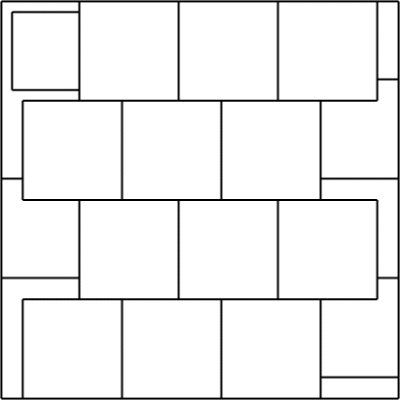
B. 階段状に分割し、移動





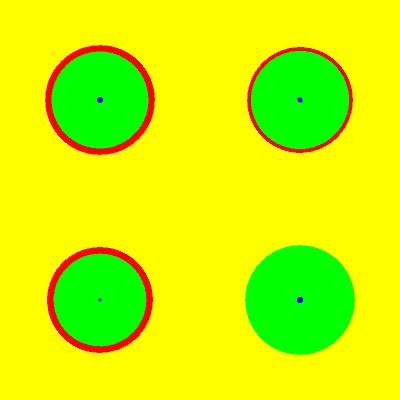
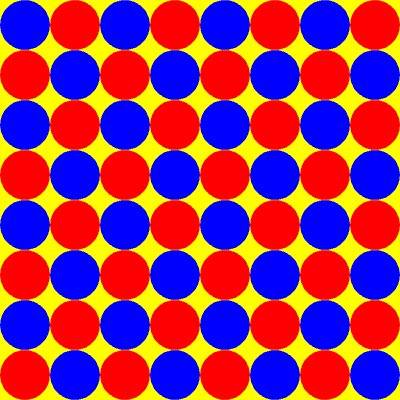
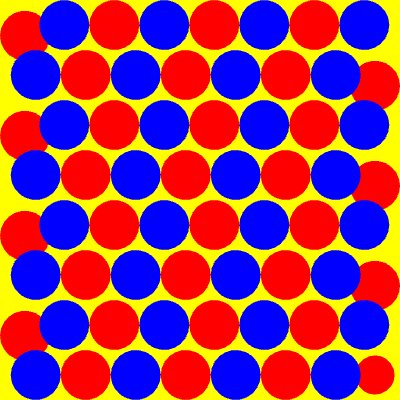
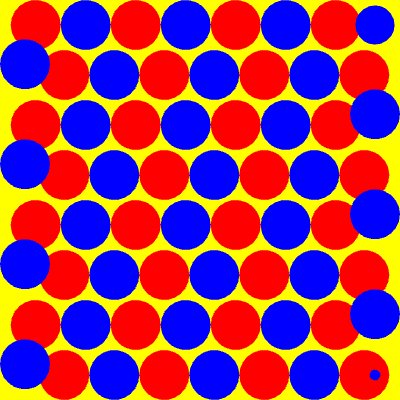
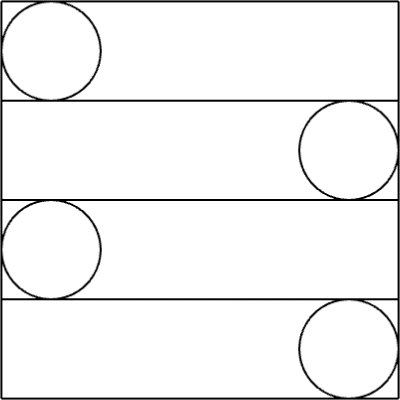
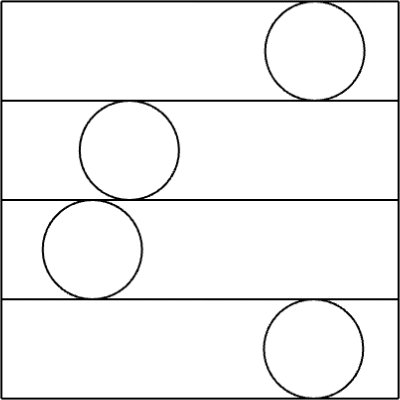
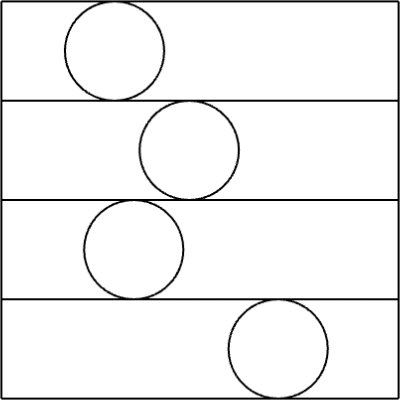
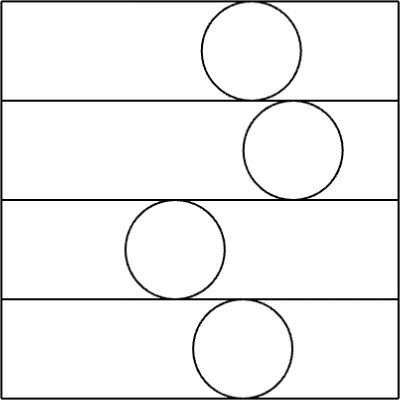
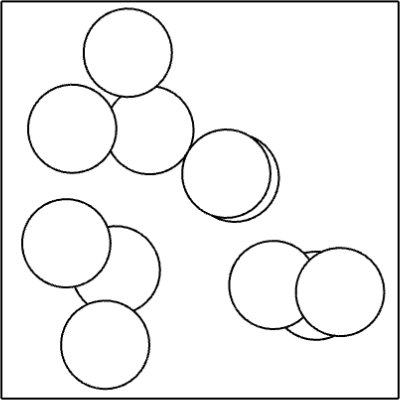
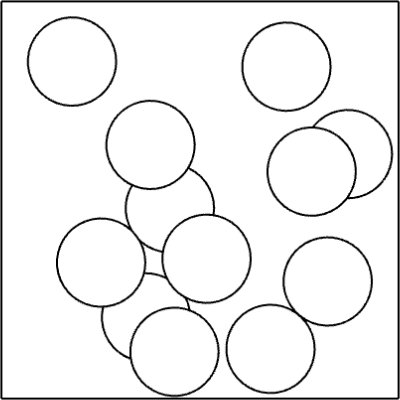
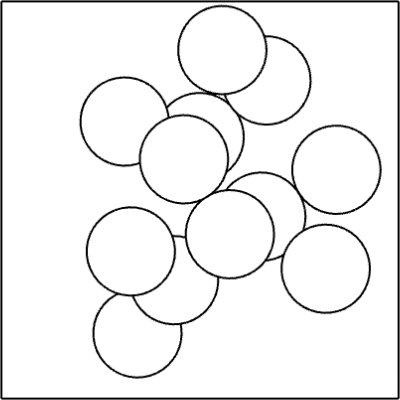
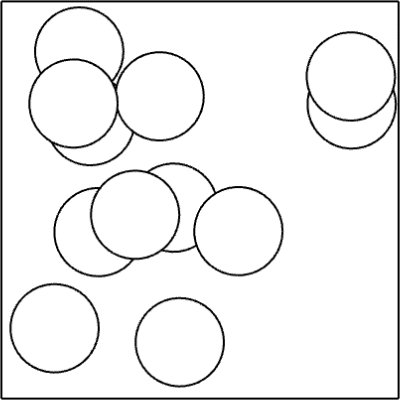
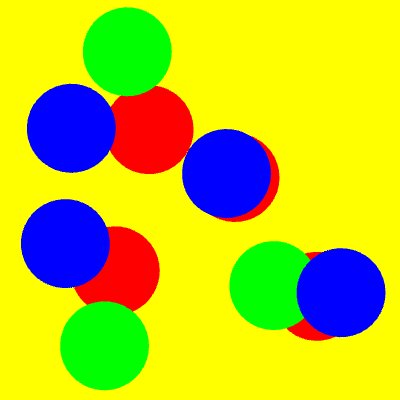
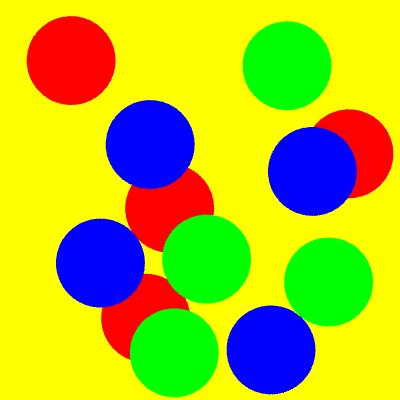
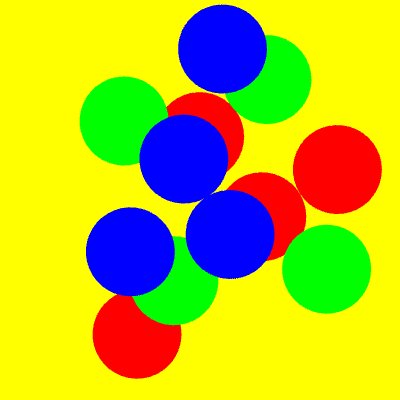
C. 円のバウンド





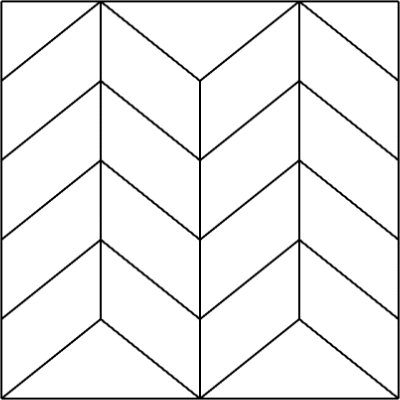
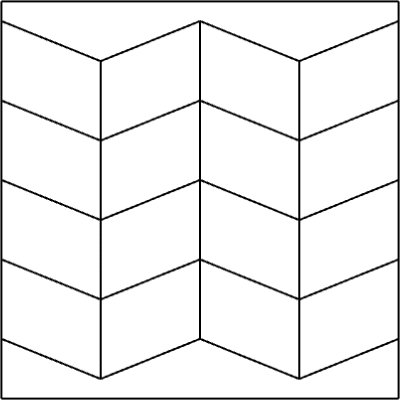
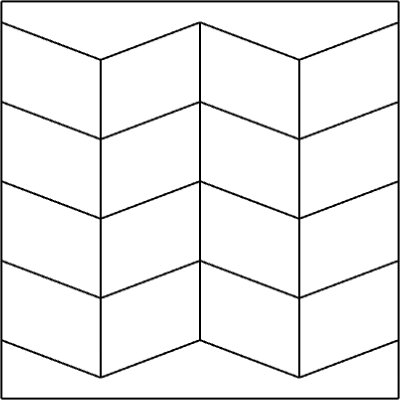
D. 1マスずつジグサグに移動





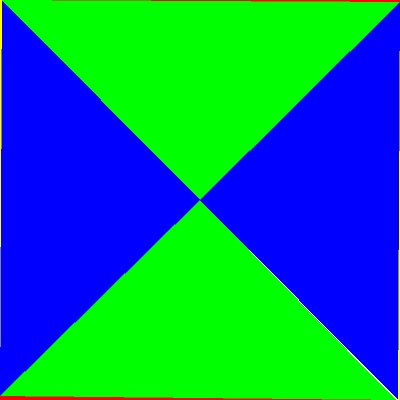
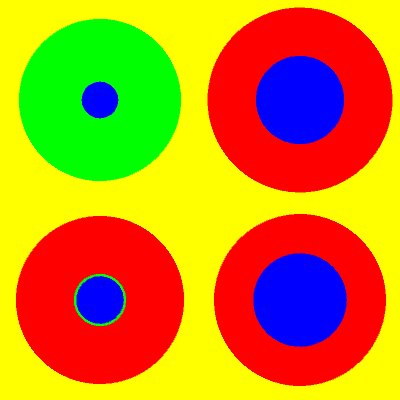
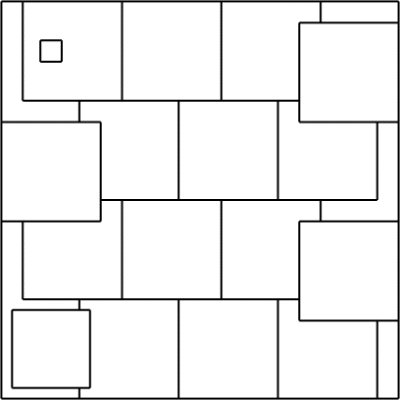
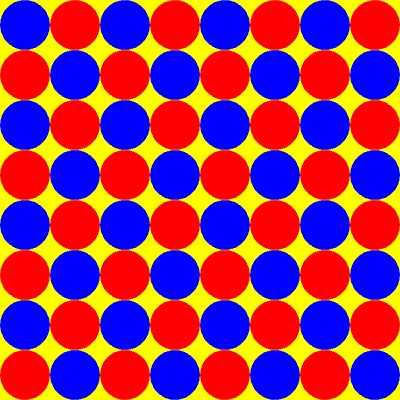
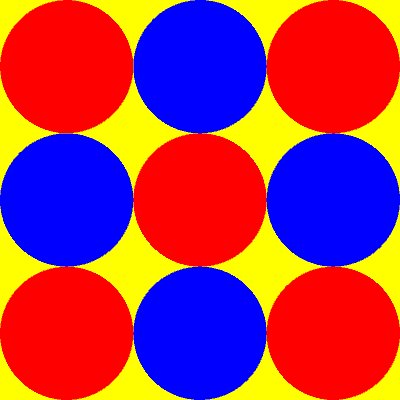
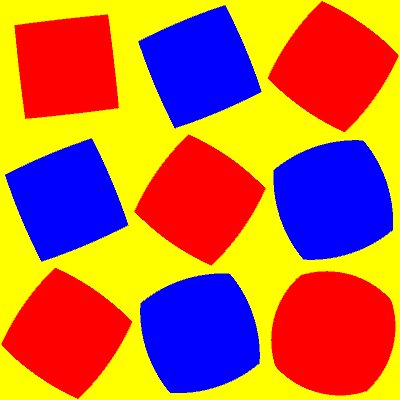
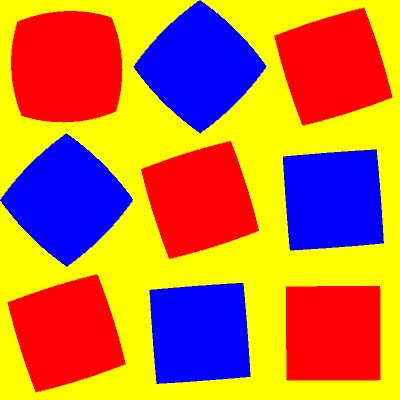
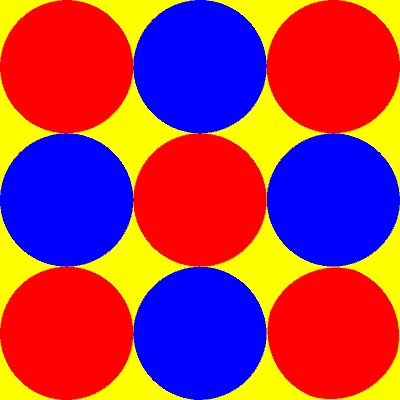
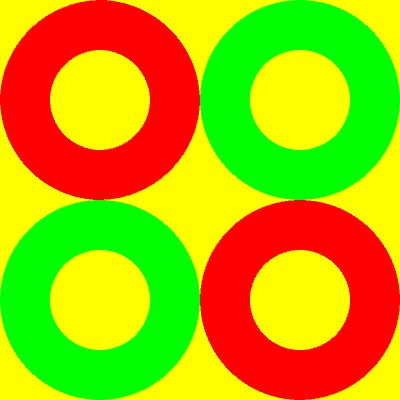
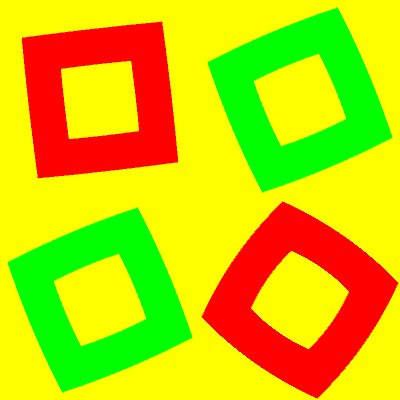
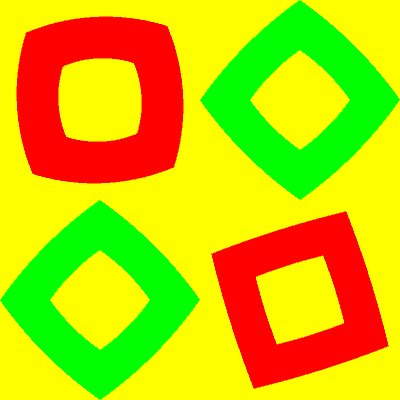
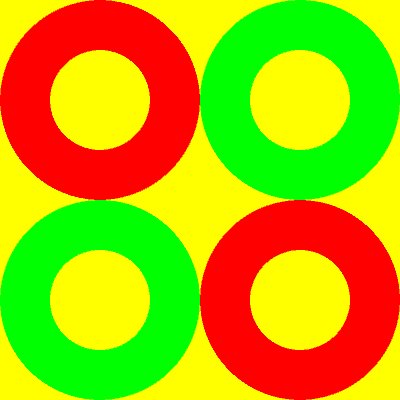
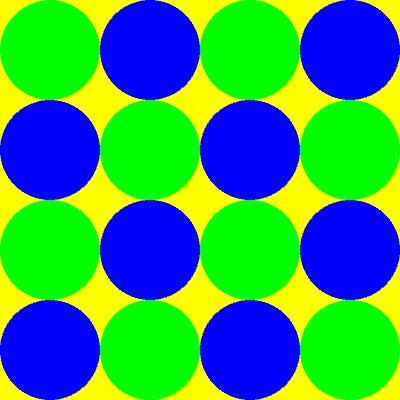
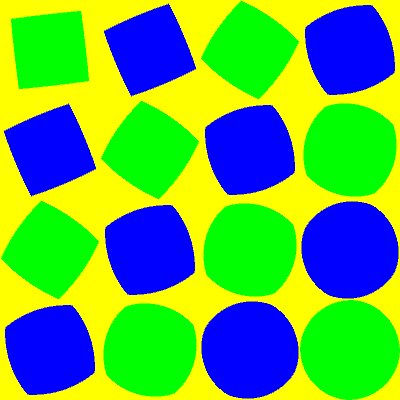
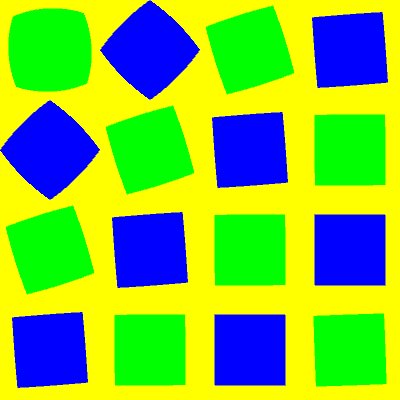
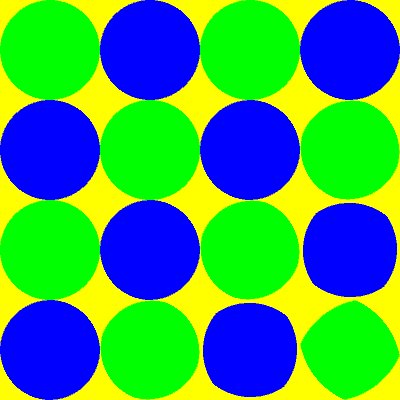
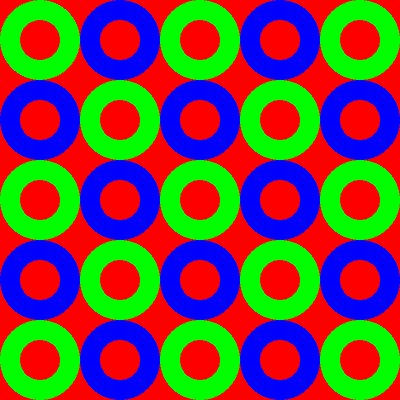
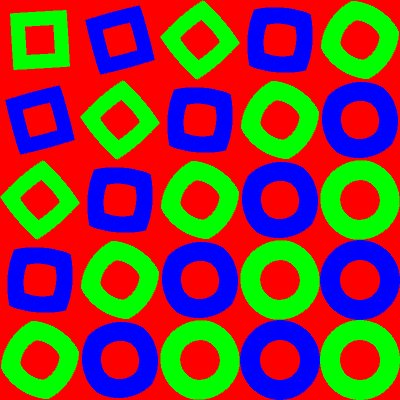
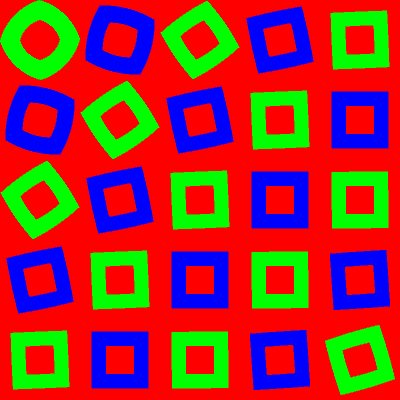
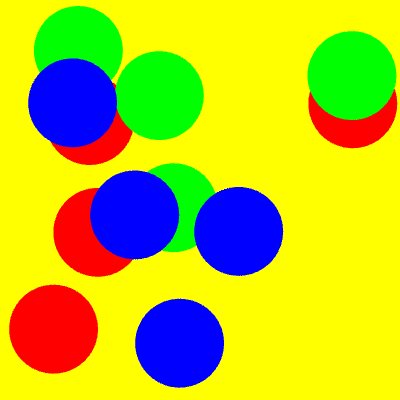
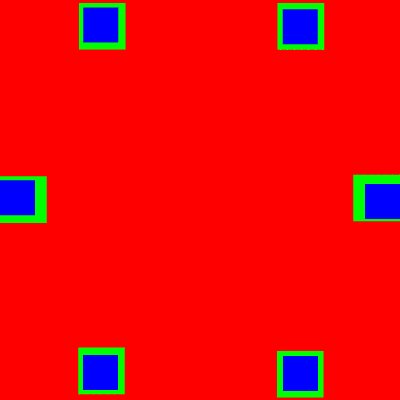
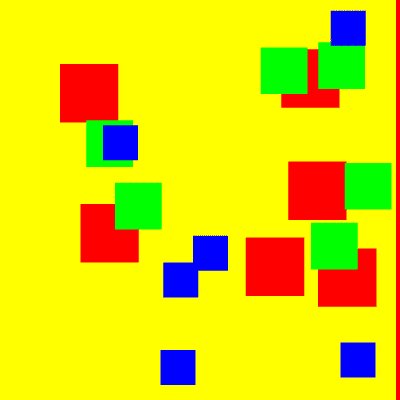
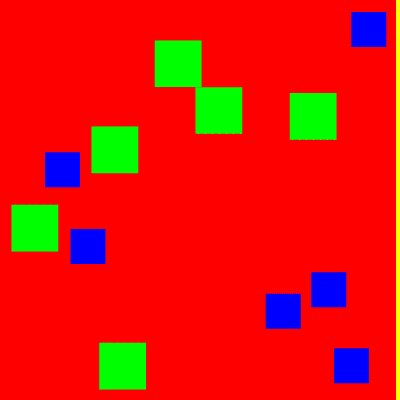
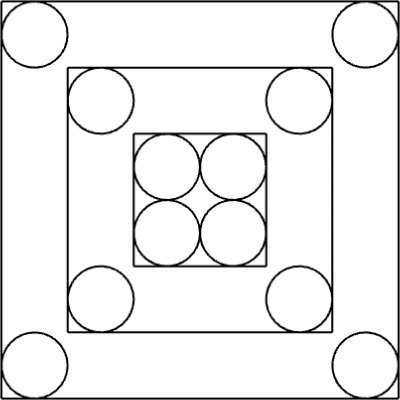
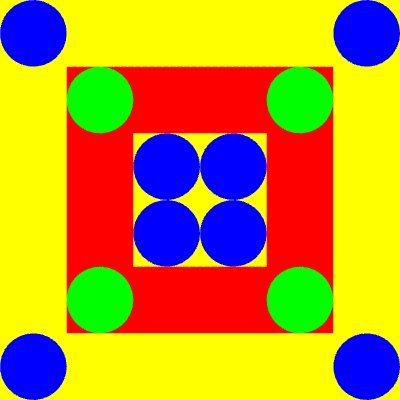
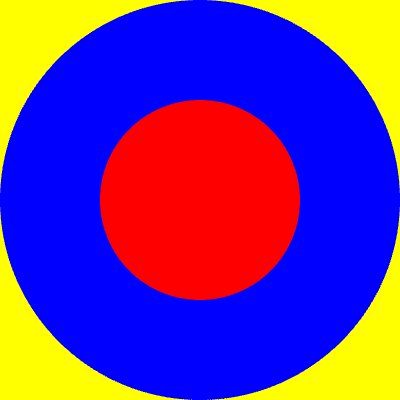
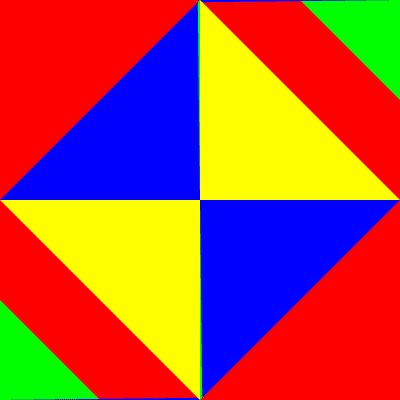
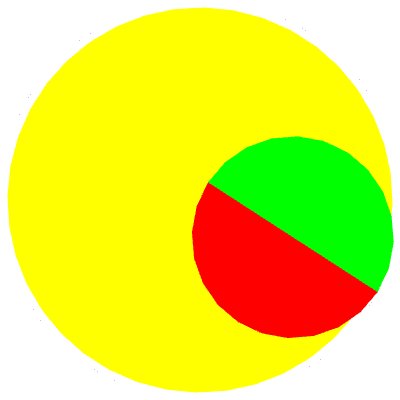
E. 丸 ↔︎ 四角に変化





F. ウェーブ





G. ピンポン





H. 浮遊





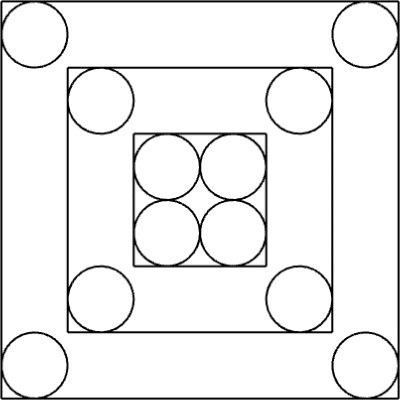
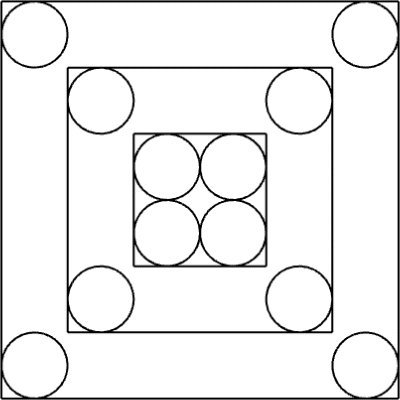
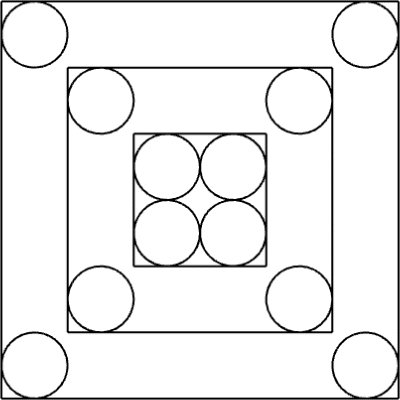
I. 内部を分割した正方形の外周を交互に回る





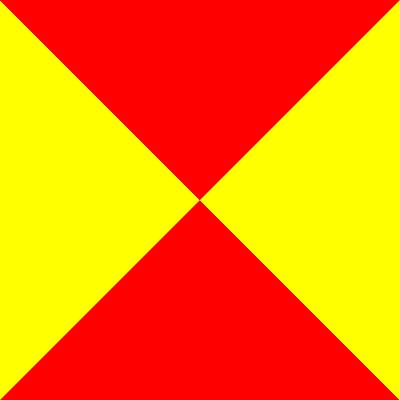
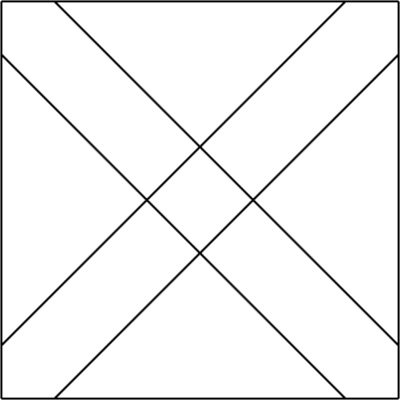
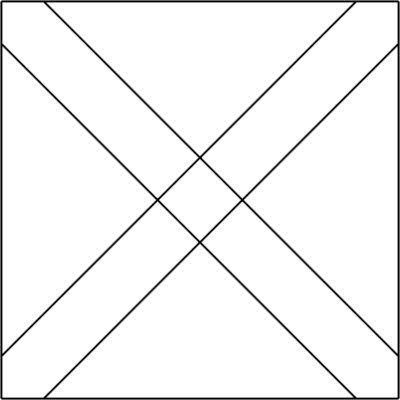
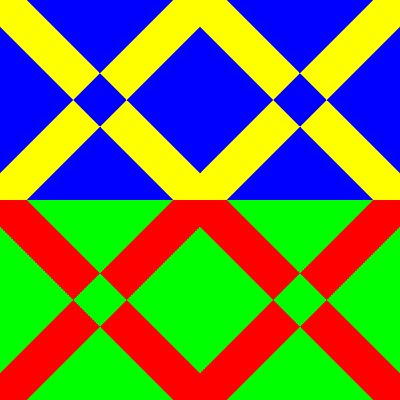
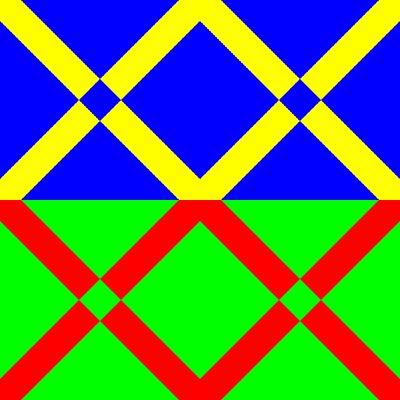
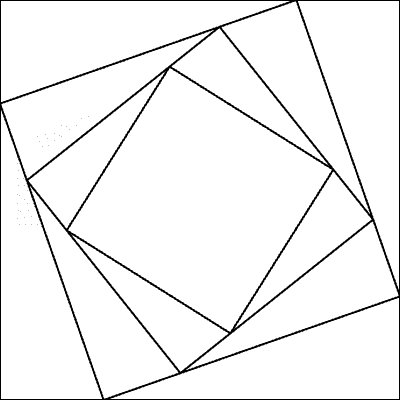
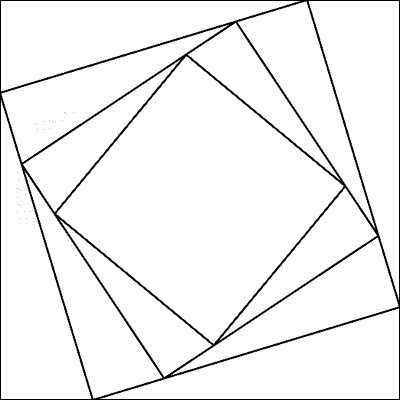
J. 正方形の辺を往復する8個の点を交差するように繋ぐ





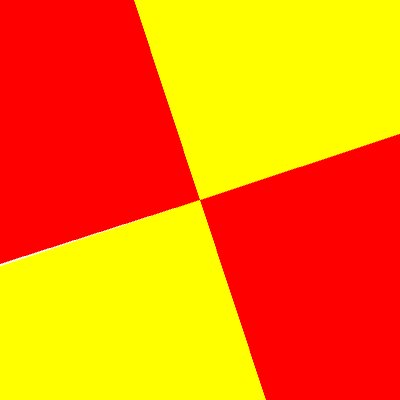
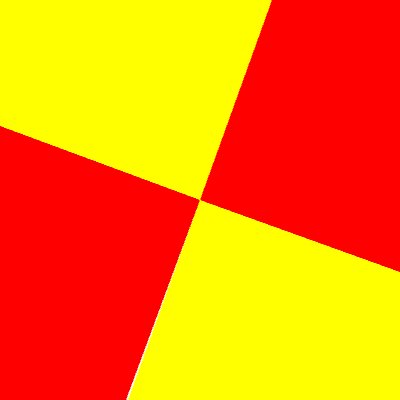
K. 斜線・垂直線の移動





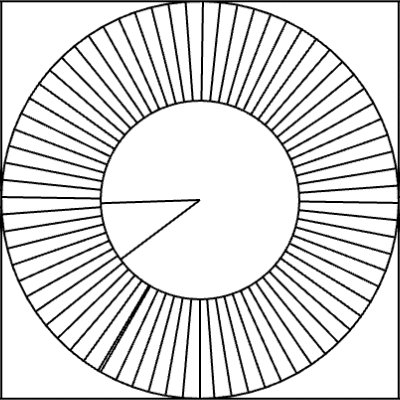
L. 角度の変化と扇型↔︎三角形





M. 内側の円周の点で4分割





N. 目玉





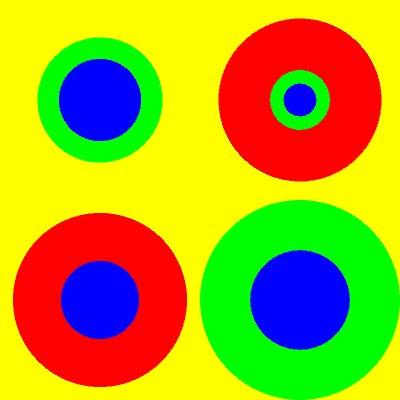
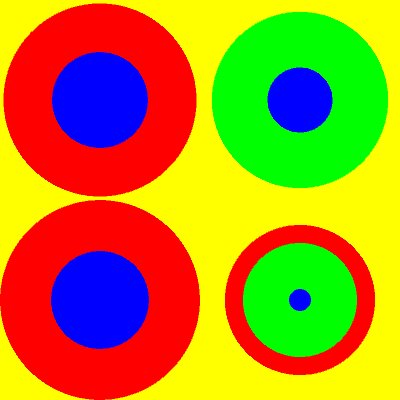
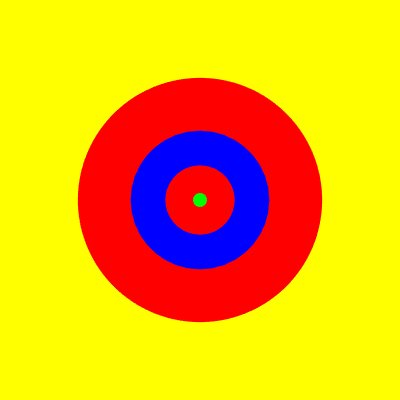
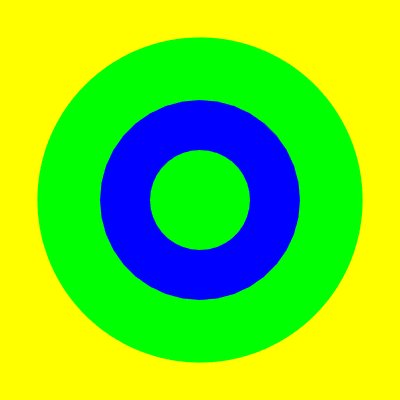
O. 入れ子状にして回転





P. 縦分割し横移動 + 頂点ウェーブ





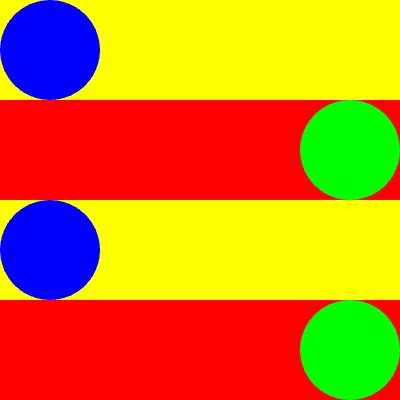
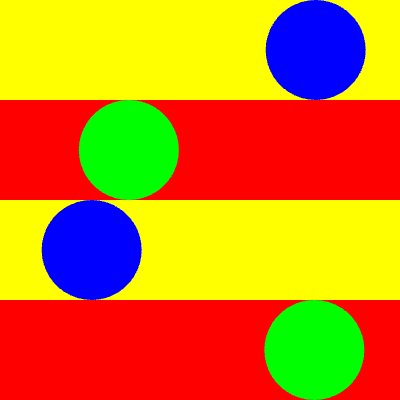
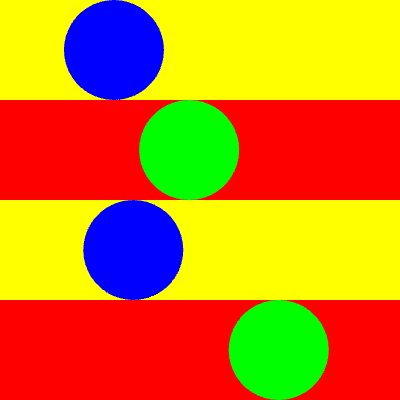
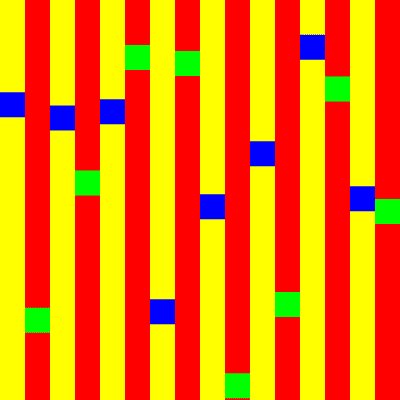
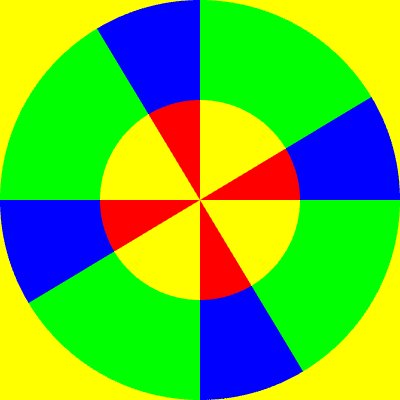
基本は4色(4層)で、バリエーションにより2-4層になっています。個人的な興味で多色摺りの版画の構造を取り入れたかったので、実験的にレイヤ構造を試みました。


②
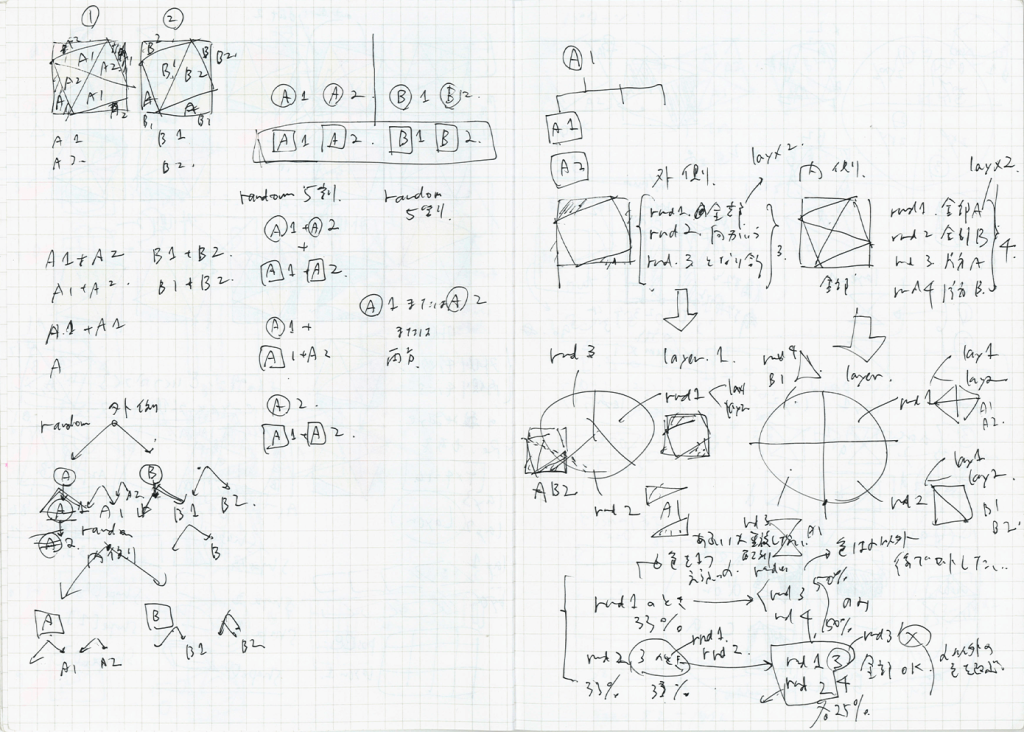
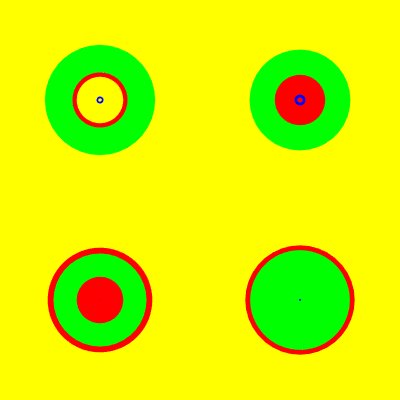
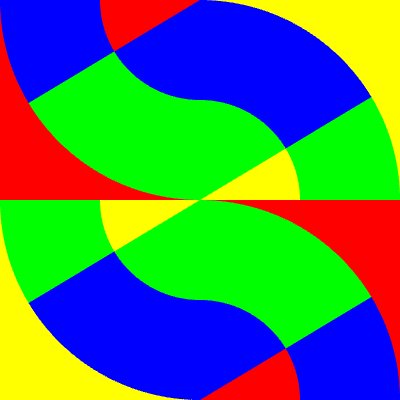
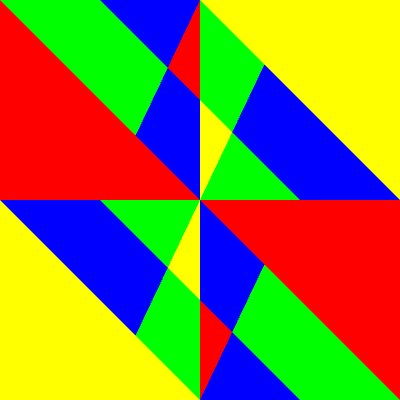
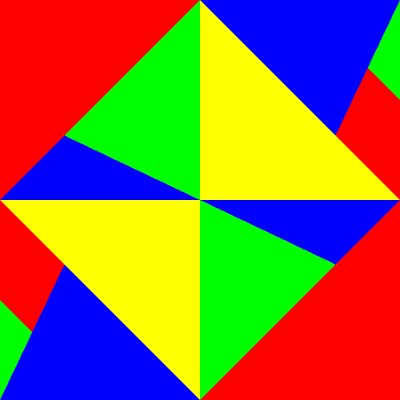
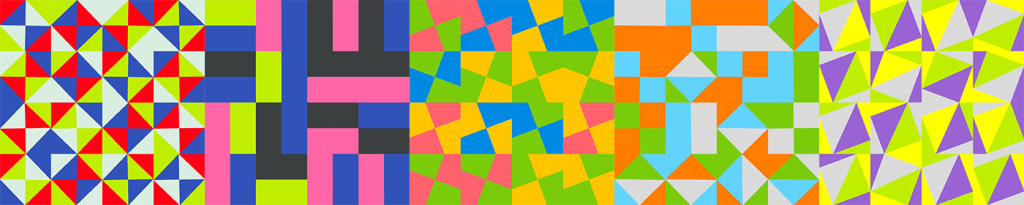
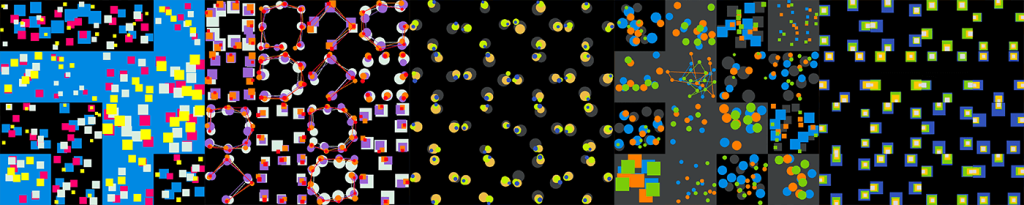
1パーツでの組み合わせをテストしました。最初は複数の種類のパーツを組み合わせる予定でしたが、1つのパーツでも様々なバリエーションができて面白かったのと、1種類のパーツで構成する方がまとまり感があったのでその方向で制作しました。
















③
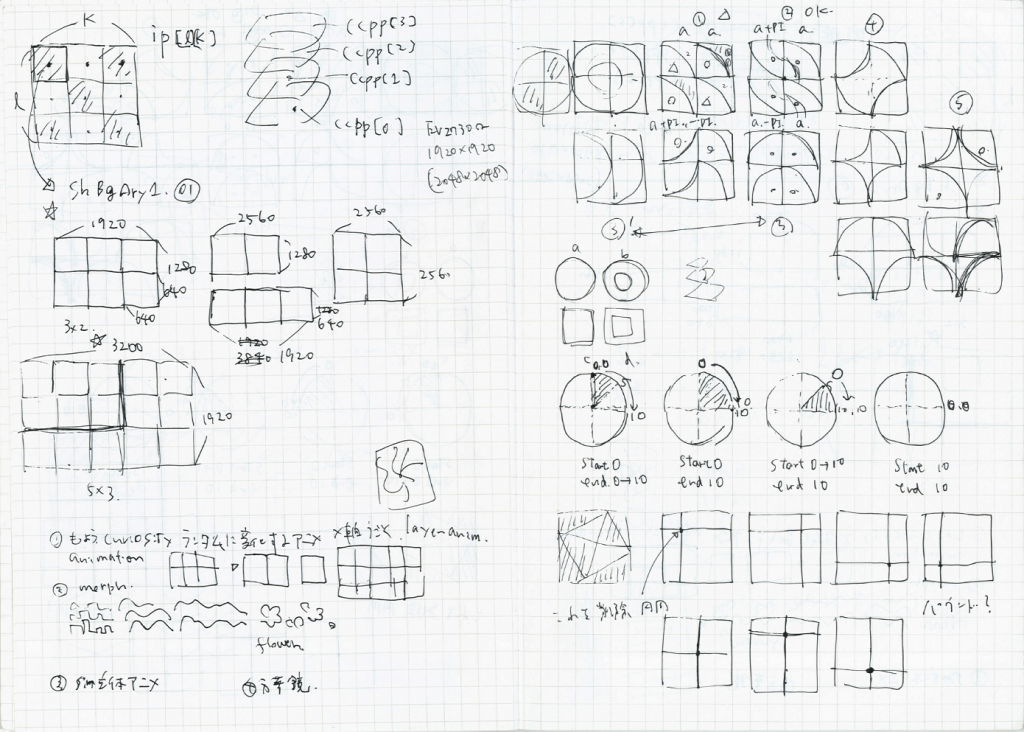
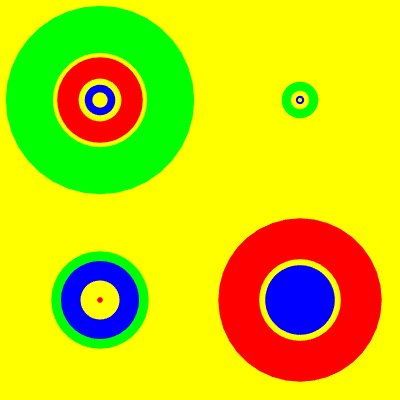
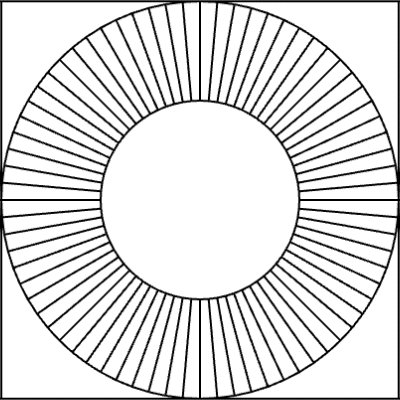
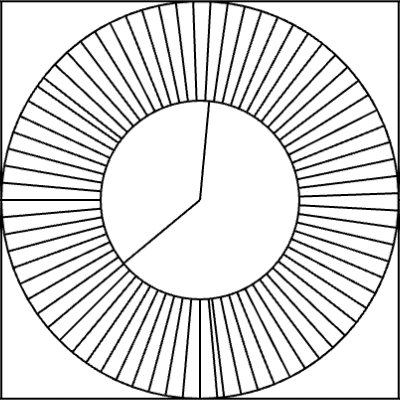
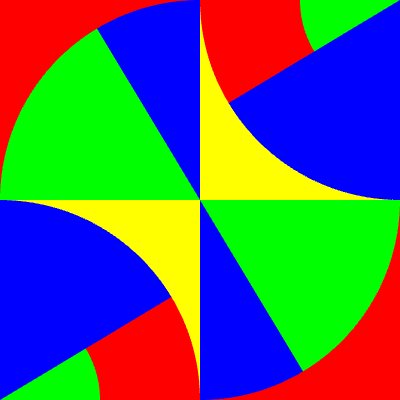
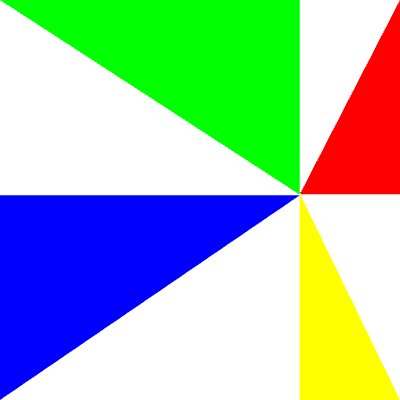
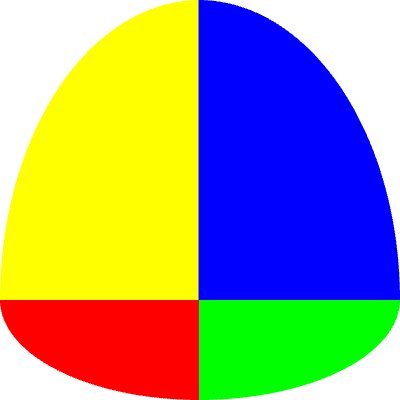
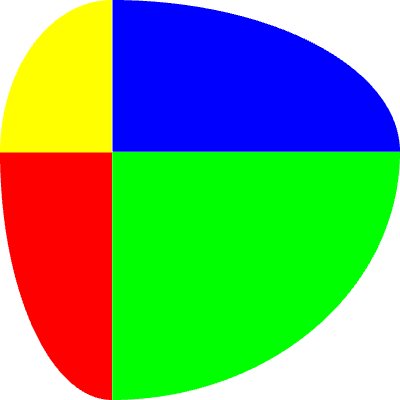
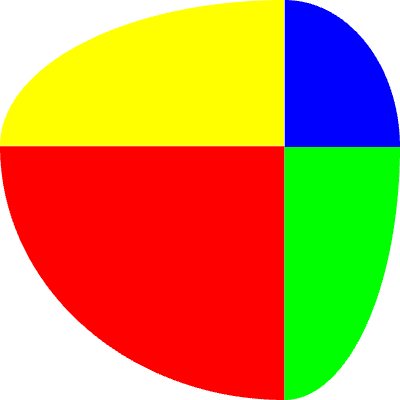
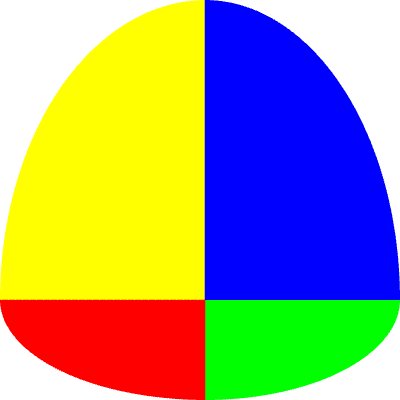
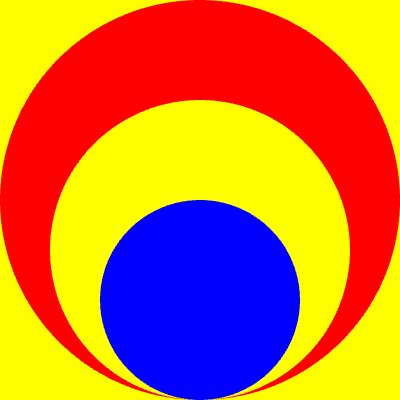
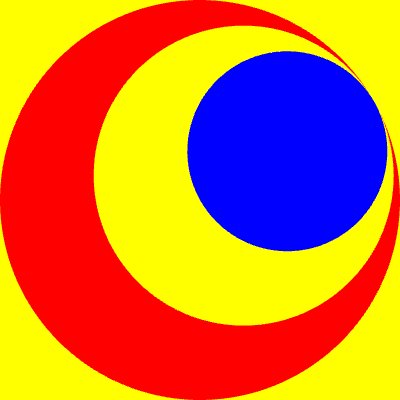
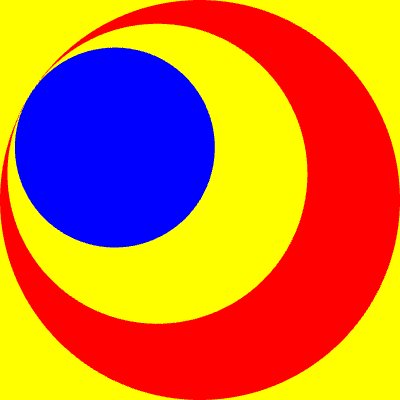
平面のアニメーションは、モニタに映す用に扇型(円形)に変形させます。
試行錯誤の結果、Processingで円形に変形させた動画を連番で書き出し、AfterEffectsで動画にするという方法で行いました。

④
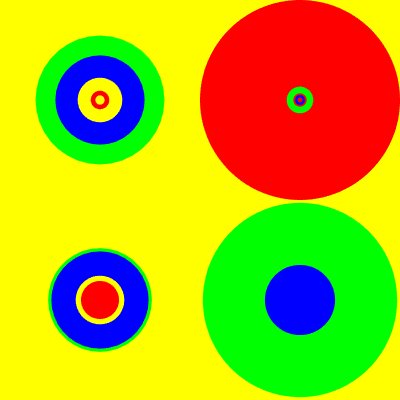
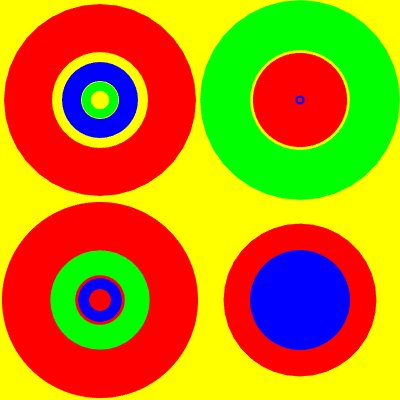
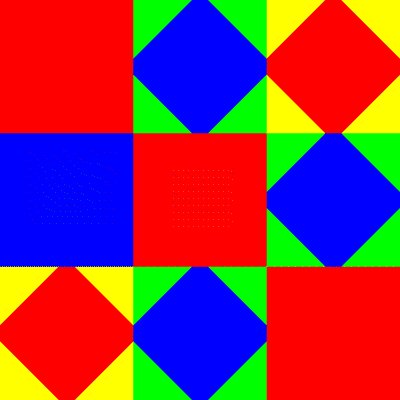
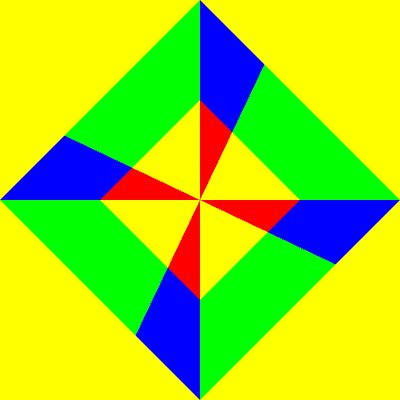
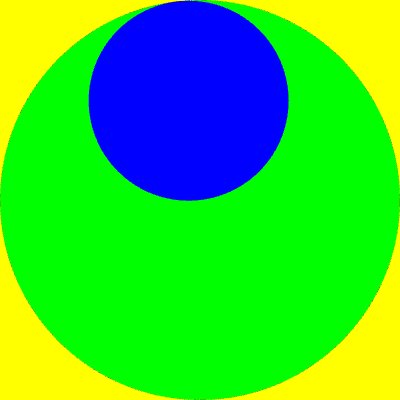
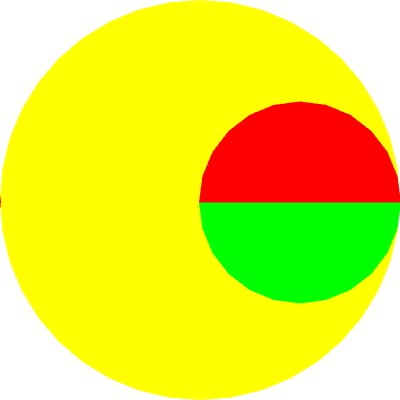
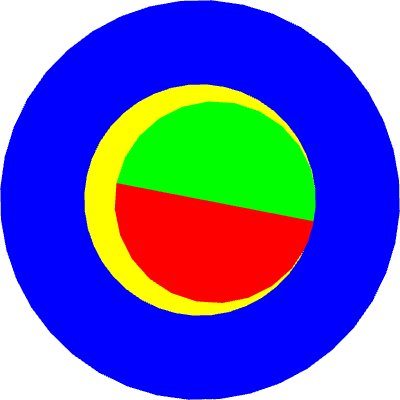
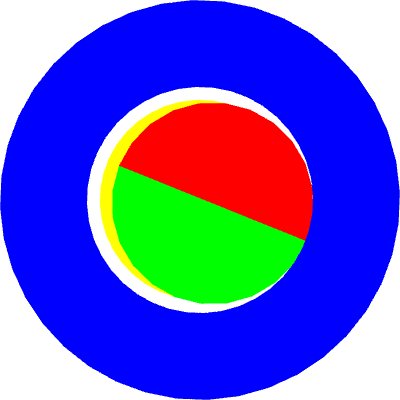
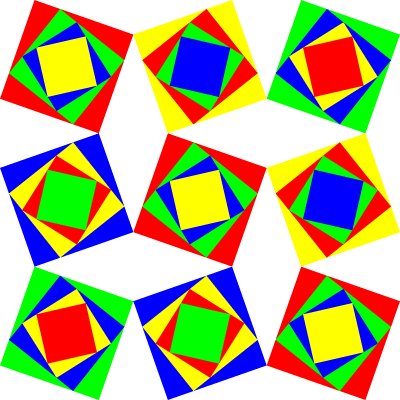
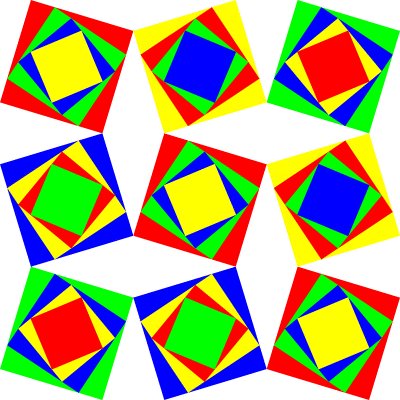
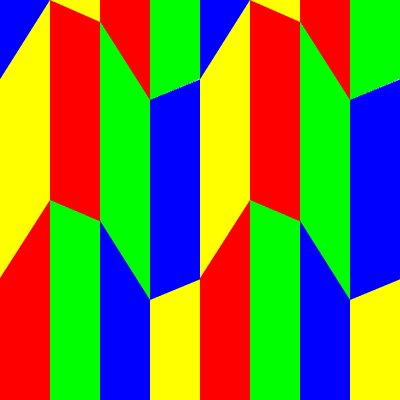
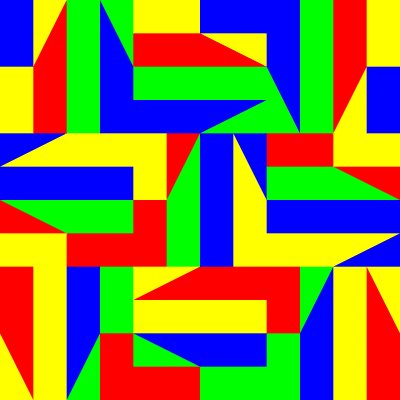
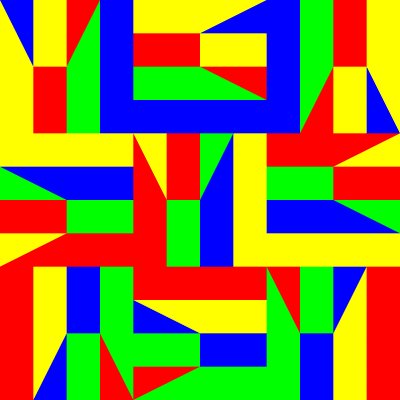
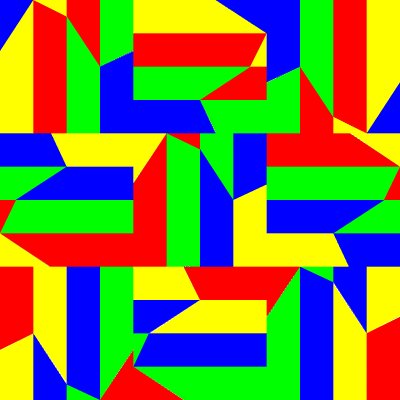
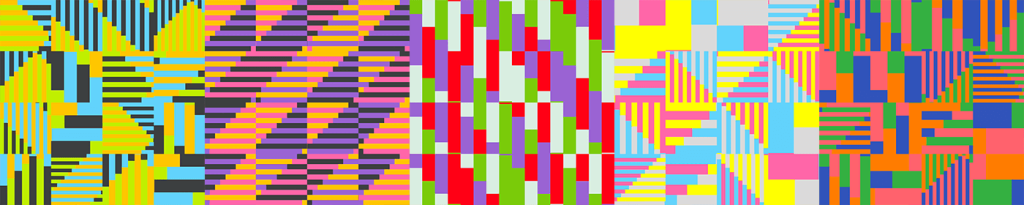
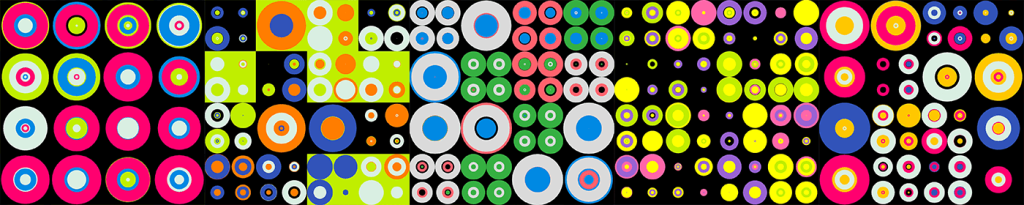
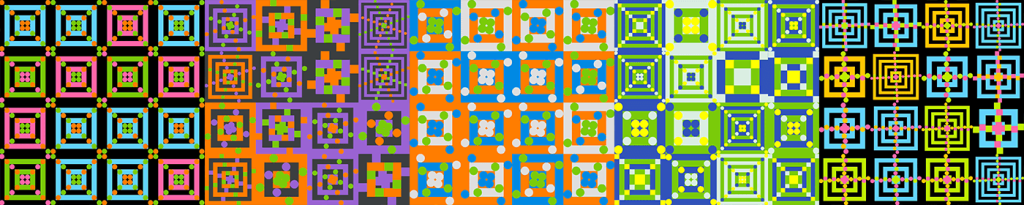
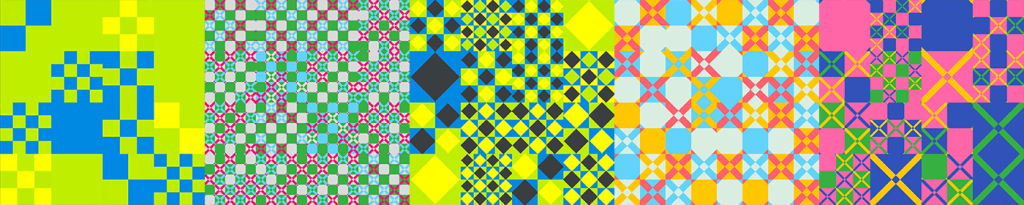
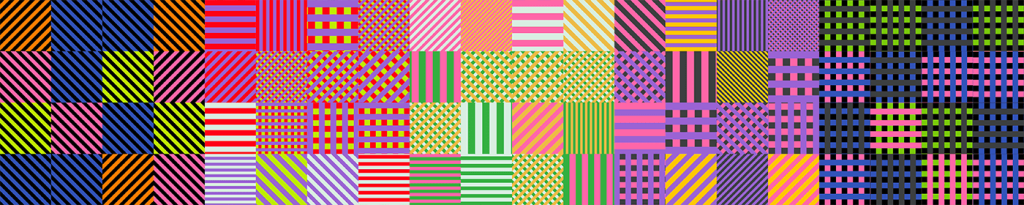
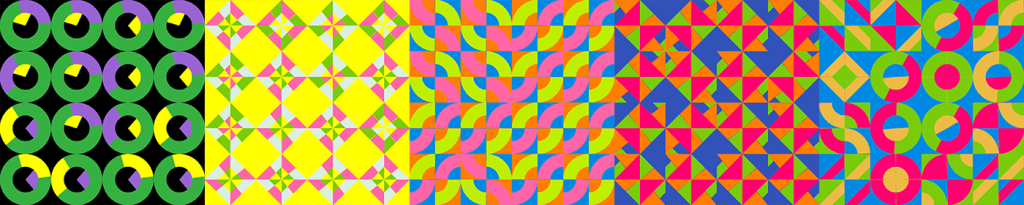
様々なパターンを試し、最終的には下記のようなバリエーションになりました。
展示ではA・Bのバリエーションの動画を繋げてを2本の鏡筒に投影しています。A・Bの横列は同時に同じプログラムから派生したアニメーションになっています。

⑤
当初は予定にはなかったのですが、円形にする前の、レイヤ構造になっているアニメーションも、鏡筒と向かい合う形で展示させていただくことになりました。

–
アナモルフォーシス自体は古くから存在する技法ですが、動いているものを見たことがなかったので、作ってみたくなり今回試みました。感想としては、純粋にパーツアニメーションを考えるのが楽しかったこと、組み合わせの方法により様々なバリエーションが出来ることの発見、アナモルフォーシスの扇型の形状にするために諸々試行錯誤したことなど、私にとっても大きな学びの機会になったと思います。
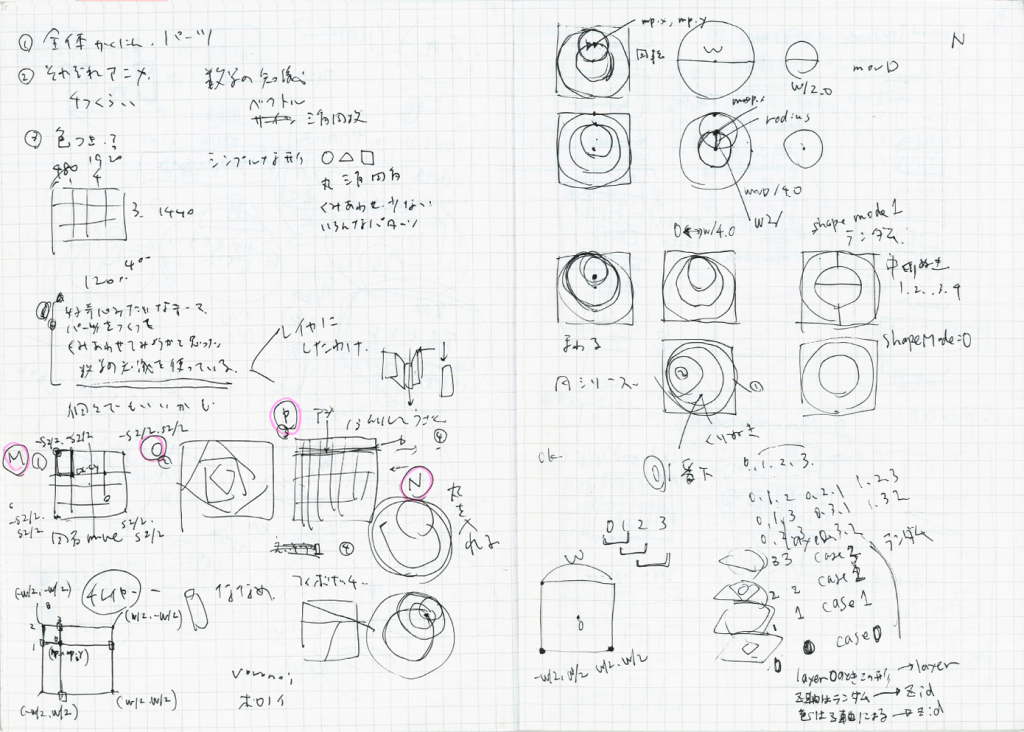
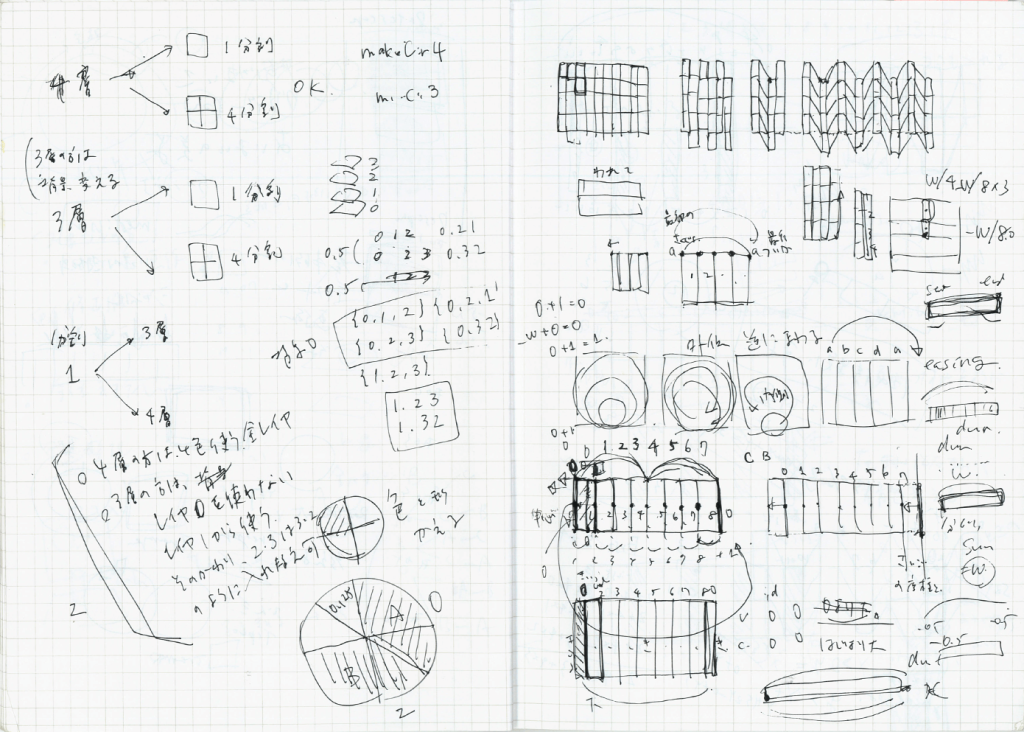
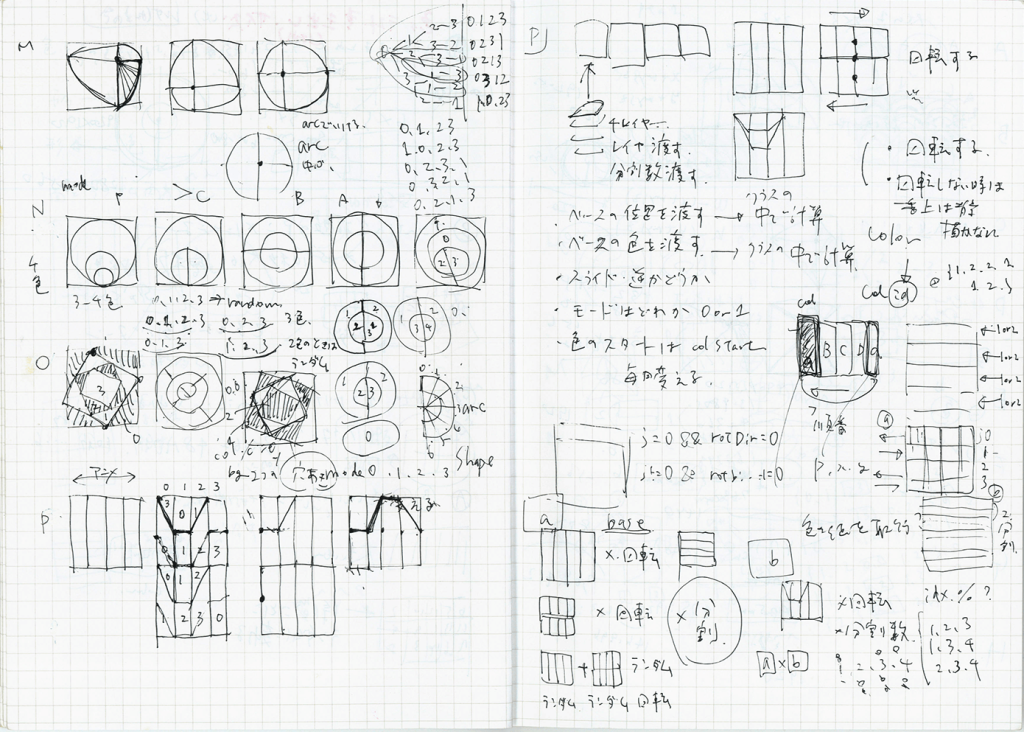
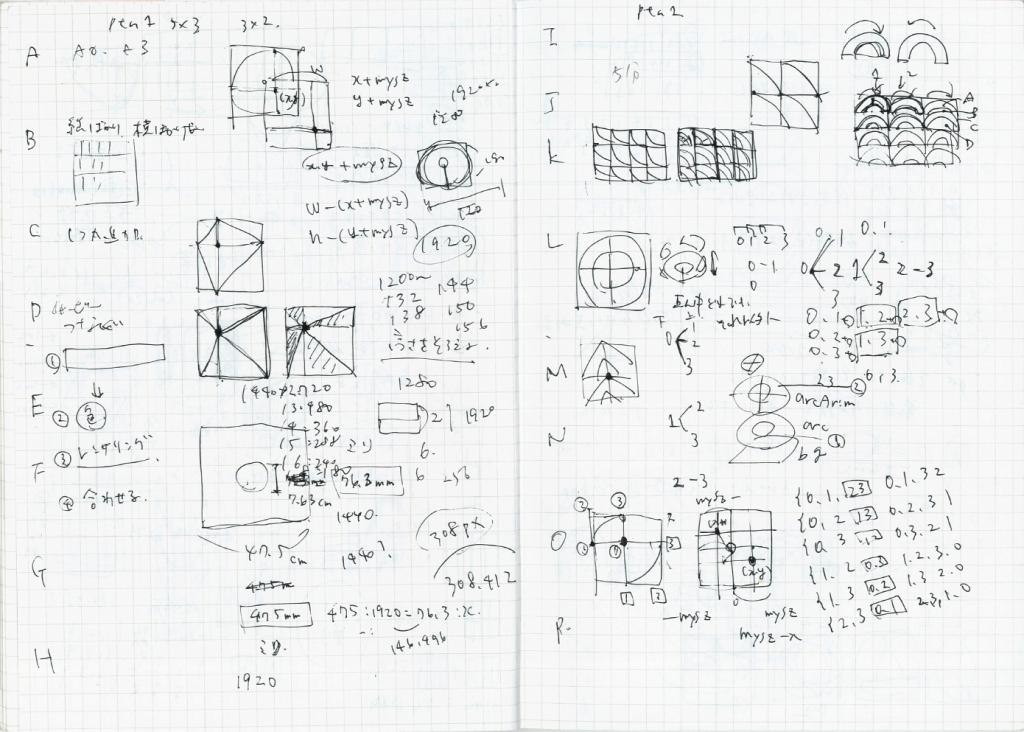
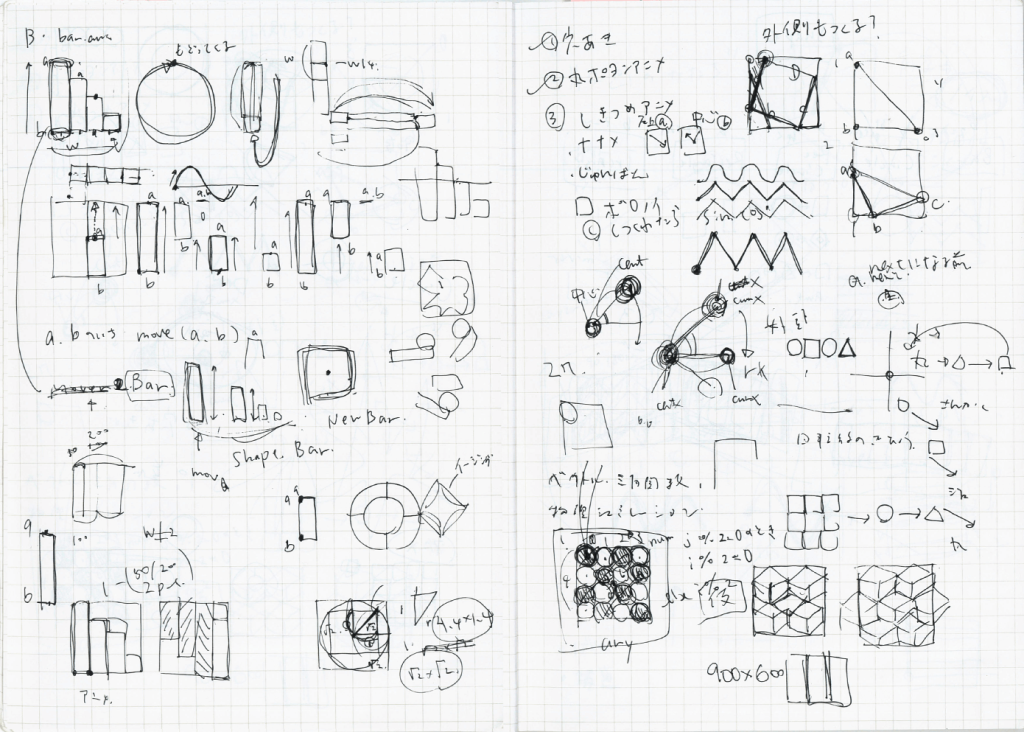
study notes / ノートの一部より